
Aplikacja „Zenova” – krótki spot oraz prezentacja
BRIEF 1: Kampania dla aplikacji zdrowotnej „Zenova”
Cel projektu
Stworzenie kampanii promującej aplikację prozdrowotną „Zenova”, która łączy śledzenie zdrowia, aktywności fizycznej i samopoczucia psychicznego. Aplikacja wspiera użytkowników w utrzymaniu równowagi między ciałem, a umysłem. Kampania składa się z:
1.Reklamy w postaci animacji (10 sekund) – Pionowa rolka 1080×1920
2.Jednego slajdu prezentacji – Full HD 1920×1080
Szczegóły zadania
Spójność jest kluczowa, zwłaszcza w przypadku aplikacji zdrowotnej, która powinna budować zaufanie, oferować innowacyjność i wyróżniać się przejrzystym przekazem. Wprowadzenie stylu flat design to świetny pomysł – jest on prosty, czytelny, nowoczesny i idealnie pasuje do aplikacji zdrowotnych. Flat design pozwoli również stworzyć estetyczne, ale nieprzeładowane graficznie elementy. Nie musicie jednak kierować się tą koncepcją podczas wykonywania zadania. Klient chce jednak połączyć całość z efektami świetlnymi, rozbłyskiem
Główne funkcje aplikacji
- Monitorowanie zdrowia fizycznego:
- Śledzenie aktywności fizycznej (kroki, kalorie, czas aktywności).
- Monitorowanie parametrów zdrowia, takich jak tętno (integracja z urządzeniami wearable).
- Funkcja „Dziennik Zdrowia” – zapisywanie wyników badań (ciśnienie krwi, poziom cukru).
- Personalizowane cele zdrowotne:
- Użytkownik ustawia swoje cele: np. liczba kroków dziennie, godziny snu, dzienne nawodnienie.
- Aplikacja wysyła motywujące powiadomienia, np. „Świetnie Ci idzie! Jeszcze tylko 1000 kroków do celu!”.
- Mindfulness i redukcja stresu:
- Krótkie sesje medytacyjne (2–10 minut) z prowadzeniem audio.
- Ćwiczenia oddechowe na uspokojenie lub zwiększenie energii.
- „Pomiar nastroju” – codzienna rejestracja samopoczucia i rekomendacje poprawiające nastrój.
- Nawodnienie:
- Śledzenie spożycia wody i przypomnienia o piciu.
- Personalizowane dzienne cele na podstawie masy ciała, wieku i aktywności fizycznej.
- Integracja z urządzeniami:
- Synchronizacja z popularnymi urządzeniami wearable (np. Apple Watch, Garmin, Fitbit).
- Funkcja „Wykresy Zdrowia” – wizualizacja danych z urządzeń w czytelny sposób.
- Raporty zdrowotne i analizy:
- Tygodniowe i miesięczne podsumowania aktywności, snu i nastroju.
- Propozycje działań na podstawie analizy zachowań użytkownika, np. „Spróbuj dodać 10 minut spaceru dziennie, aby poprawić swój nastrój”.
1. Reklama wideo (10 sekund)
Główne cele:
- Przedstawienie nazwy i idei aplikacji
- Zainteresowanie odbiorców prostotą i estetyką produktu
- Zachęta do pobrania aplikacji (Sklep Google Play i APP Store)
Struktura:
- Wprowadzenie (0-3/4 sekundy):
- Logo aplikacji „Zenova” może pojawiać się z subtelnym efektem rozświetlenia. jest to jedynie sugestia
- Hasło: „Znajdź harmonię z Zenova”.
- Główna treść (3/4-8 sekund):
- Animowane ikony funkcji aplikacji:
- Serce – monitorowanie tętna.
- Kroki – śledzenie aktywności.
- Medytacja – ćwiczenia oddechowe i mindfulness.
- Krótkie opisy pod ikonami, np. „Monitoruj aktywność”, „Ćwicz oddech”, „Znajdź równowagę”.
- Animowane ikony funkcji aplikacji:
- Zakończenie (8-10 sekund):
- Call-to-Action: „Pobierz Zenova i poczuj różnicę – dla ciała i umysłu!”
- Link do sklepu App Store/Google Play w animowanej ramce.
Wskazówki techniczne (opcjonalnie można wykazać się kreatywnością):
- Kolory: Pastelowy błękit, mięta i neutralna biel.
- Fonty: Poppins, Montserrat (proste i eleganckie).
- Efekty animacyjne:
- „Ease-in-out” dla pojawiających się elementów.
- Subtelne gradienty na ikonach.
- Synchronizacja tekstów i animacji z lekką, relaksującą muzyką w tle.
2. Prezentacja produktu (do wybrania jeden z trzech)
Slajd 1: Wprowadzenie
- Tytuł: „Zenova – Twoje Zdrowie, Twój Spokój”.
- Krótkie hasło: „Monitoruj swoje ciało, uspokój umysł”.
- Po lewej: obrazek przedstawiający splash screen aplikacji.
- Po prawej: ikonki głównych funkcji aplikacji (np. tętno, kroki, medytacja).
Slajd 2: Funkcje aplikacji
- Nagłówek: „Dlaczego Zenova?”
- Układ:
- Sekcja 1: „Monitorowanie zdrowia” – ikonka serca.
- Sekcja 2: „Personalizowane cele” – ikonka tarczy.
- Sekcja 3: „Ćwiczenia oddechowe” – ikonka medytacji.
- Dodatkowe wskazówki:
- Krótkie opisy przy każdej funkcji (maks. 1 zdanie).
- Ikony z delikatnym gradientem.
Slajd 3: Call-to-Action
- Duży nagłówek: „Dołącz do społeczności Zenova!”
- Przyciski w UI: „Pobierz aplikację” (z ikonami App Store/Google Play).
- Obrazek telefonu z mockupem interfejsu aplikacji.
Część praktyczna
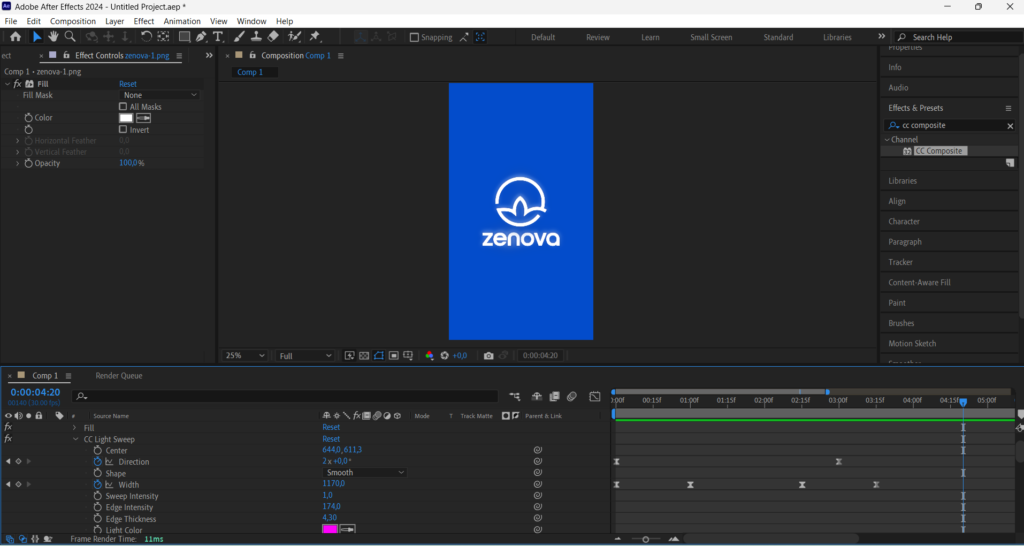
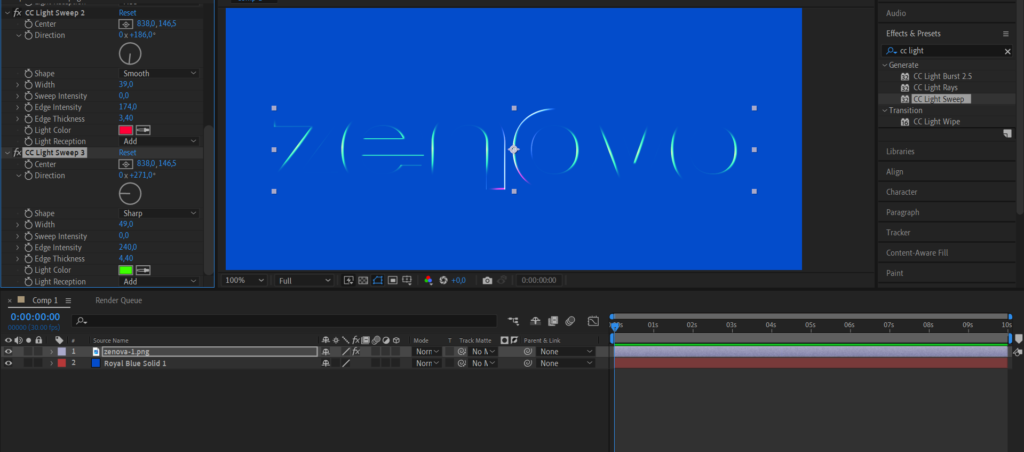
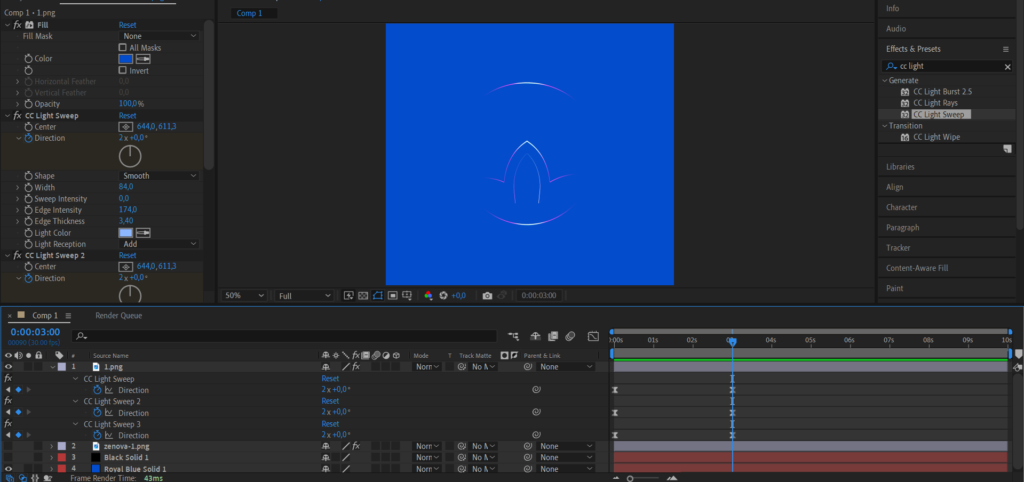
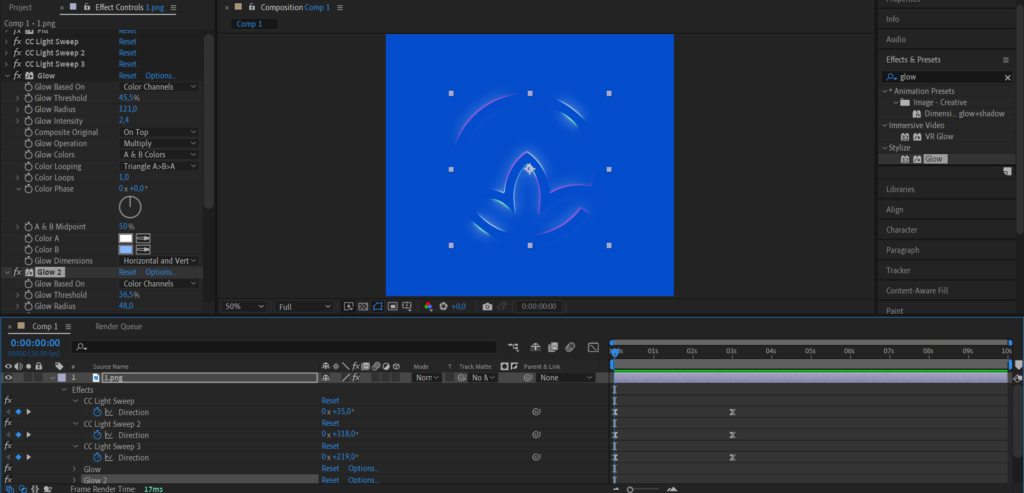
Dodajemy logo w kolorze tła. Dodajemy Light Sweep’y, trzy lub więcej. Edytujemy ich parametry, tak aby były delikatną cienką linią, podświetlającą brzegi logo. Efekt wygląda najlepiej na czarnym kolorze.

Efekt Wygląda zdecydowanie lepiej na sygnetach i elementach opartych o kształt kwadratu. Animujemy Direction. Klikamy w stoper w punkcie 0. Następnie klikamy „U”, aby otworzyć panel efektu na timeline. Ustawiamy każdy z kierunków np. na 2x obroty w 2-3 sekundzie. Ustawienie kąta w każdym z elementów ustawiamy na 0 tak, aby elementy podświetlenia wróciły do tego samego miejsca. Dodatkowo możemy dodać easing klatek zaznaczając keyframes’y i wciskając f9

Dodajemy Glow, który następnie duplikujemy. Kombinujemy z parametrami tak, aby osiągnąć satysfakcjonujący rezultat

Animujemy szerokość efektu. Na początku od 0 do ustalonej wcześniej wartości tak, aby uzyskać efekt „opacity. Na końcu szerokość jednego z Light Sweep’ów, animujemy na bardzo dużą szerokość. Dinalnie duplikujemy warstwy. I dodajemy logo wypełnione jednolitym kolorem. Ewentualnie redukujemy efekt poświaty.