
Rive – crash course

Tworzymy Artboard dla projektu np. 1200×900 px

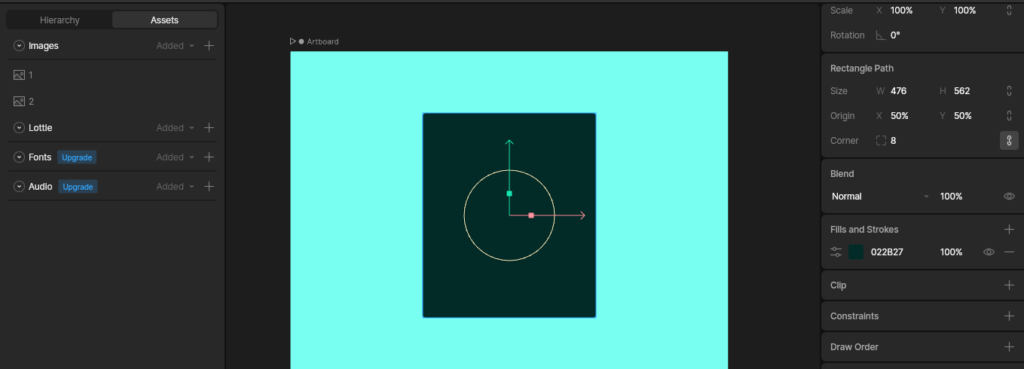
Tworzymy na Artboardzie delikatnie zaokrągloną kartę o dowolnym rozmiarze. Zmieniamy kolor tła na jasny dowolny kolor, kolor karty w tej samej tonacji ustawiamy na ciemniejszy wariant.


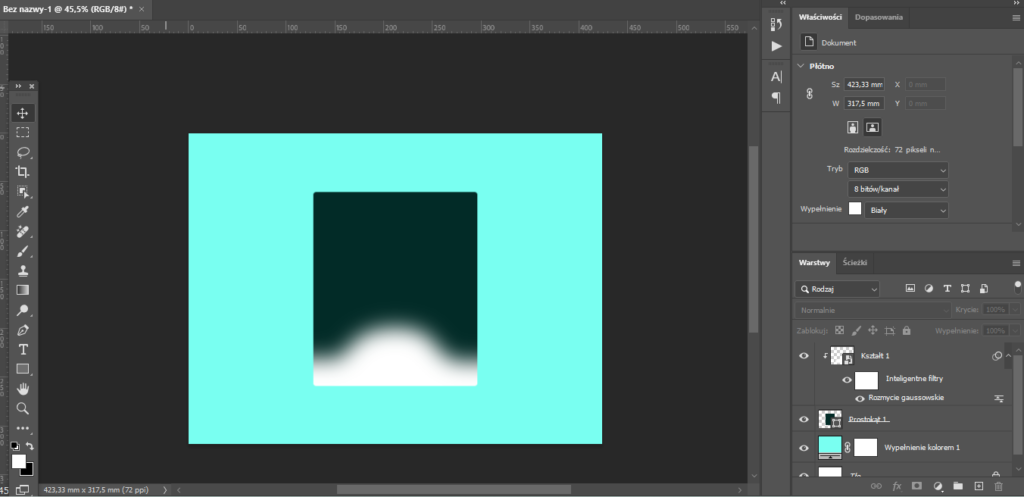
Duplikujemy nasz layout z Rive w PS. Dodajemy stożkowy kształt. Następnie duplikujemy sam kształt do nowego pliku (w nieco większym formacie) i eksportujemy jako png

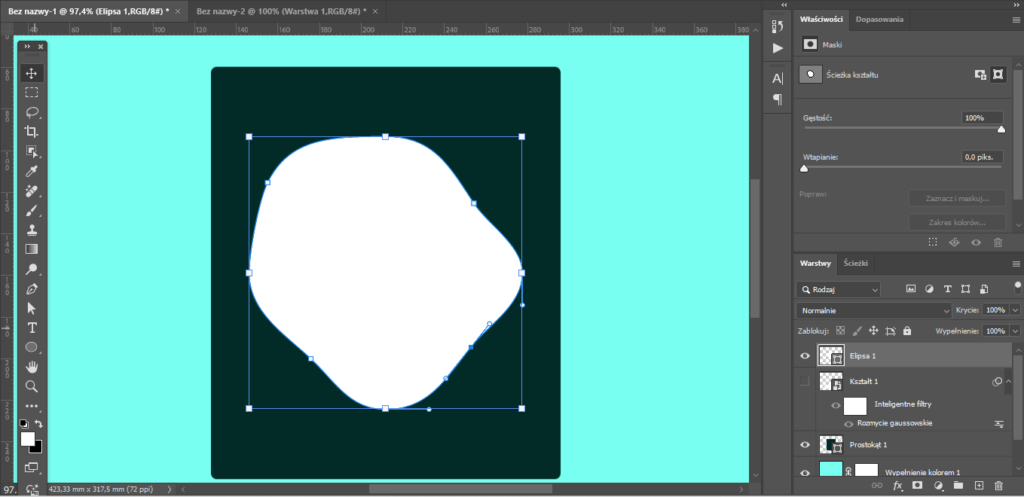
Tworzymy elipsę, dodajemy na niej kilka punktów kontrolnych. Następnie za pomocą narzędzia bezpośredniej selekcji (klasyczna strzałka) Edytujemy obiekt tak, aby osiągnąć kształt typu blob/liquid. Następnie robimy z nim to samo, czyli zamieniamy na obiekt inteligentny, blurujemy i zapisujemy jako png


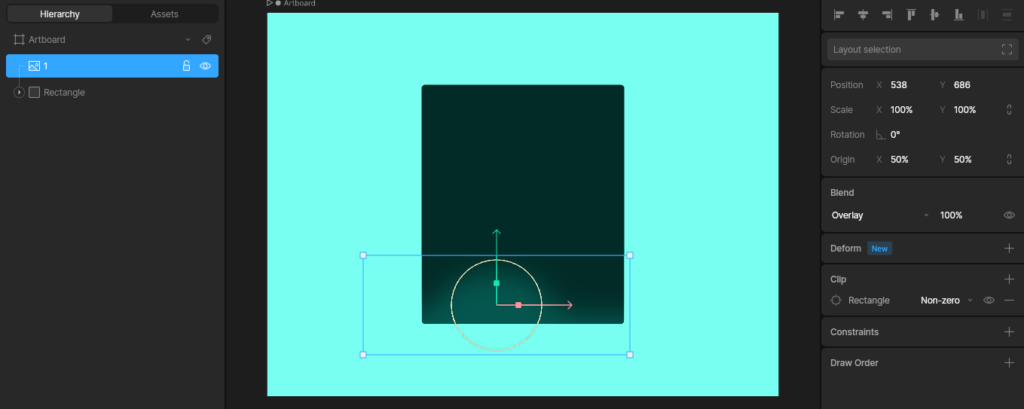
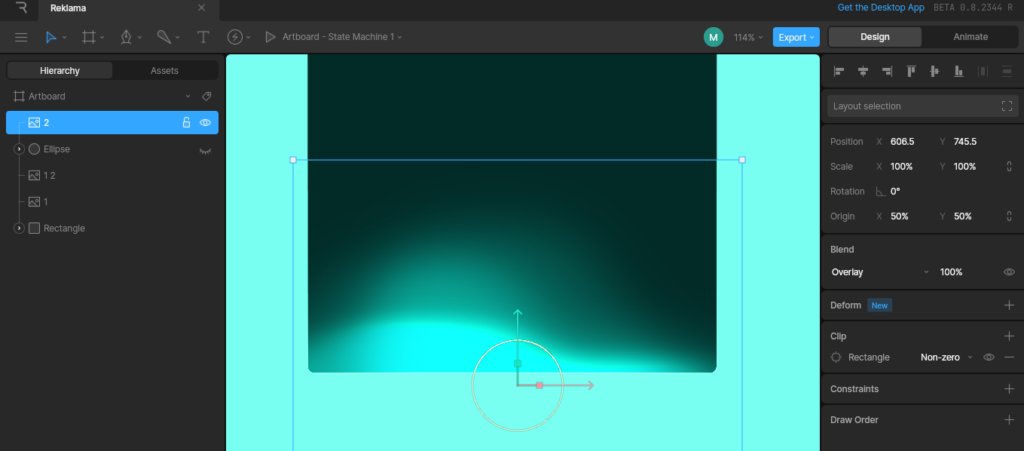
Dodajemy nasze Assety w Rive. Następnie używając Clip, robimy maskę przycinającą dla naszej karty. Ustawiamy tryb mieszania warstwy na Overlay

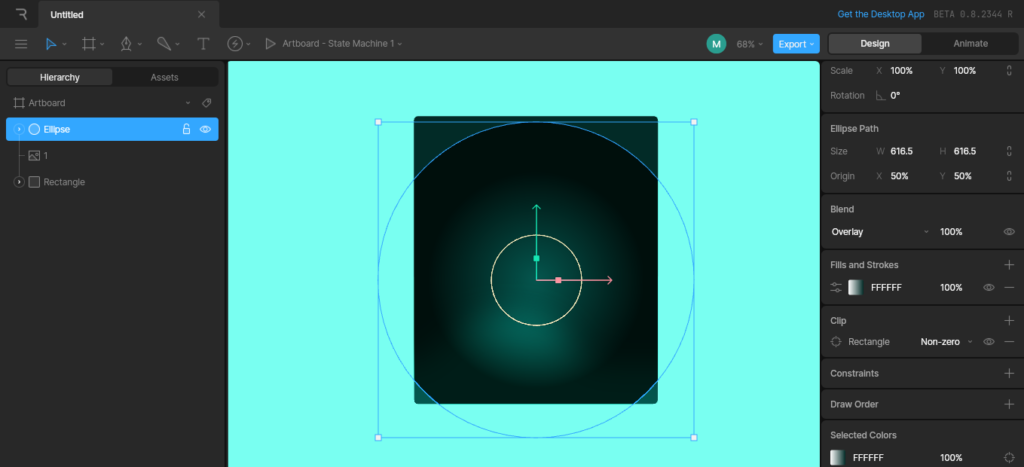
Dodajemy elipsę, którą maskujemy do naszej karty. Ustawiamy jej gradient liniowy ze skrajnym kolorem, takim samym jak tło karty, środek biel. Następnie również ustawiamy krycie na overlay


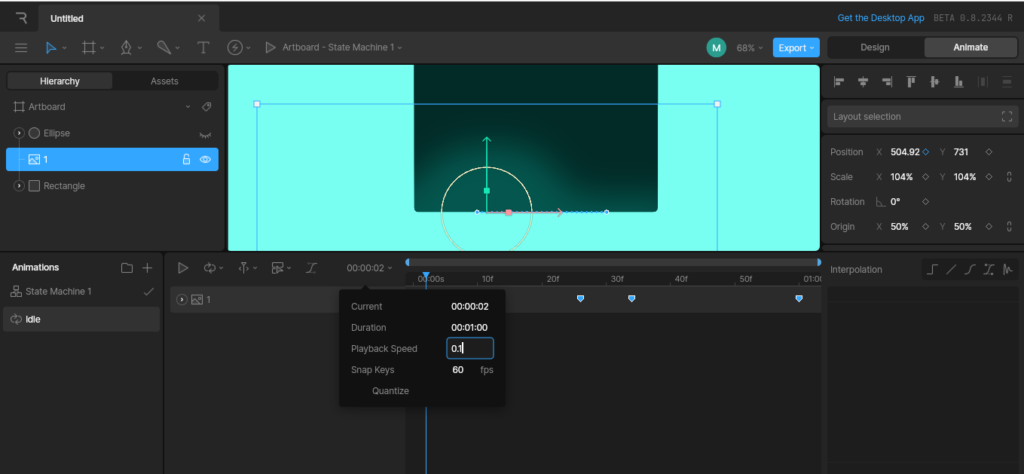
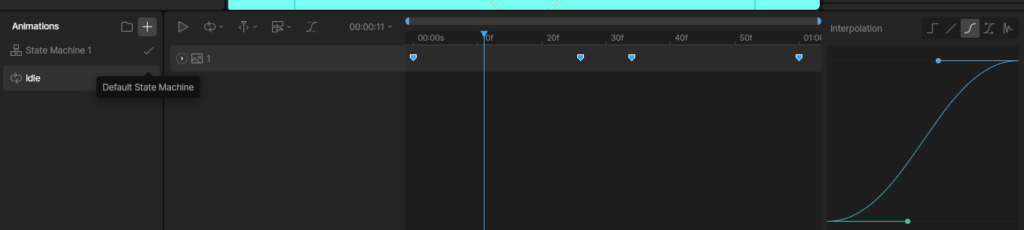
Tymczasowo wyłączamy widoczność elipsy. Robimy animację typu loop w osi X z jednej do drugiej krawędzi (tak samo jak w After Effects). Animacja jest zbyt szybka więc redukujemy jej prędkość. Opcjonalnie zaznaczamy keyfram’y i zmieniamy jej typ na Cubic, aby uzyskać ciekawszy efekt.

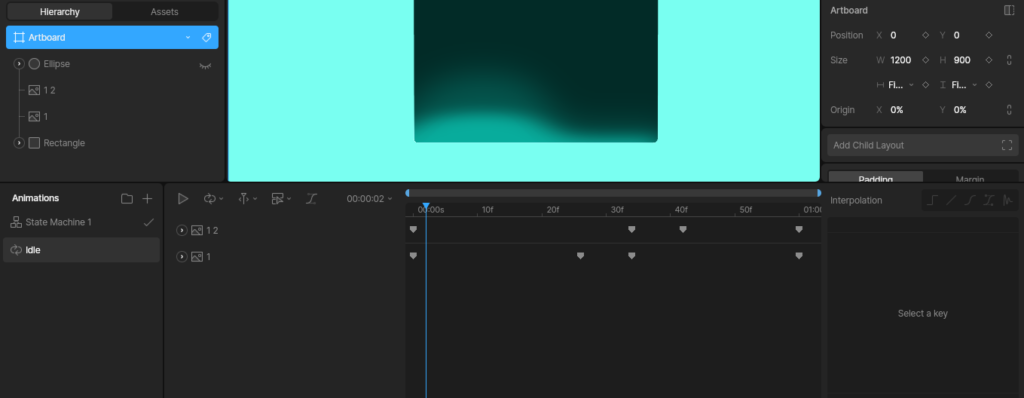
Duplikujemy warstwę. Lekką spłaszczamy zduplikowany obiekt. Robimy delikatne przesunięcie animacji na timelinie, tak aby uzyskać delikatne opóźnienie. Pamiętamy, aby edytować rozmiar warstwy na zakładce design, nie na animation. Działa to jak w figmie i jakiekolwiek edytowanie warstw dodaje keyframe’y na timeline

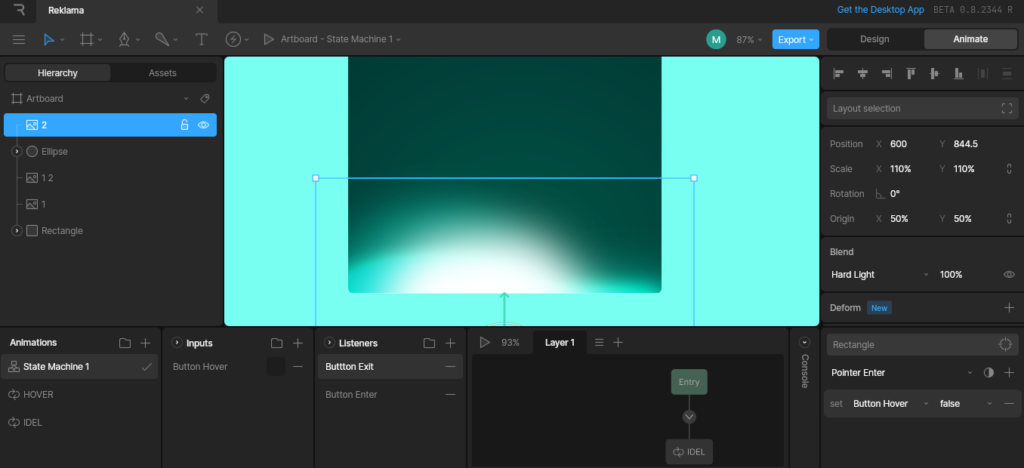
Dodajemy naszego „blob’a”. Maskujemy i tak jak wcześniej ustawiamy mieszanie na overlay. Dzięki temu uzyskujemy delikatny efekt Aurora.

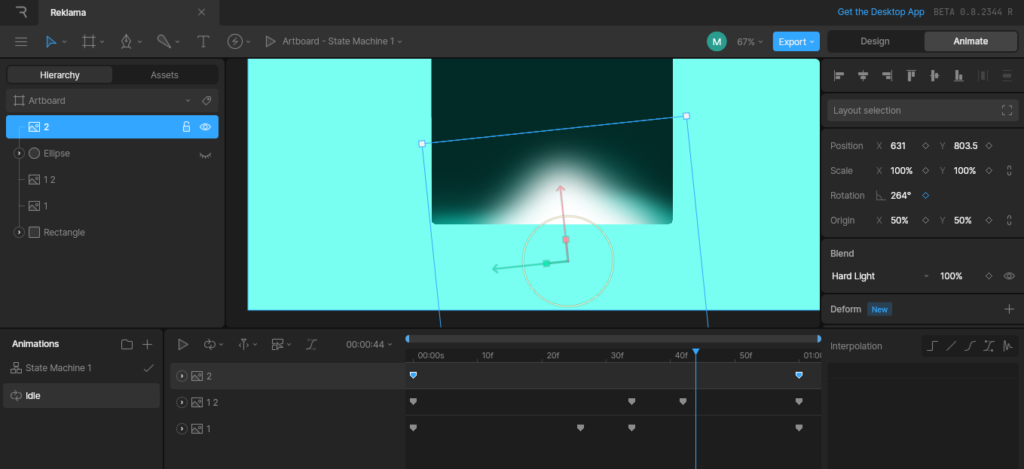
Dodajemy do naszego kształtu animację pełnego obrotu. Możemy zmienić tryb mieszania warstwy np. na Hard Light

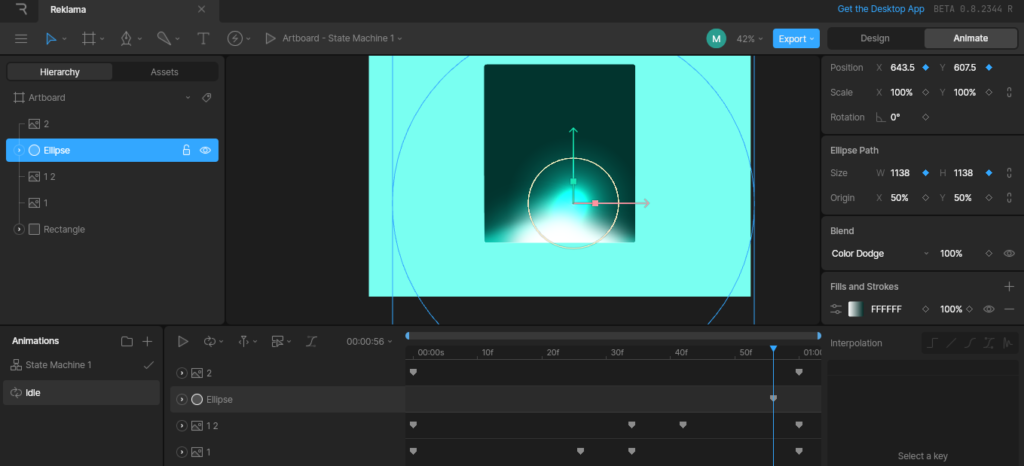
Naszą elipsę, którą stworzyliśmy wcześniej ustawiamy na parametr mieszania Color Doge (delikatniejszy efekt uzyskamy zostawiając ją na overlay). Uzyskujemy superfajny efekt liquid. Ważne jest eksperymentowanie ze stylami mieszania warstw. Możemy wtedy osiągnąć inne bardzo ciekawe rezultaty

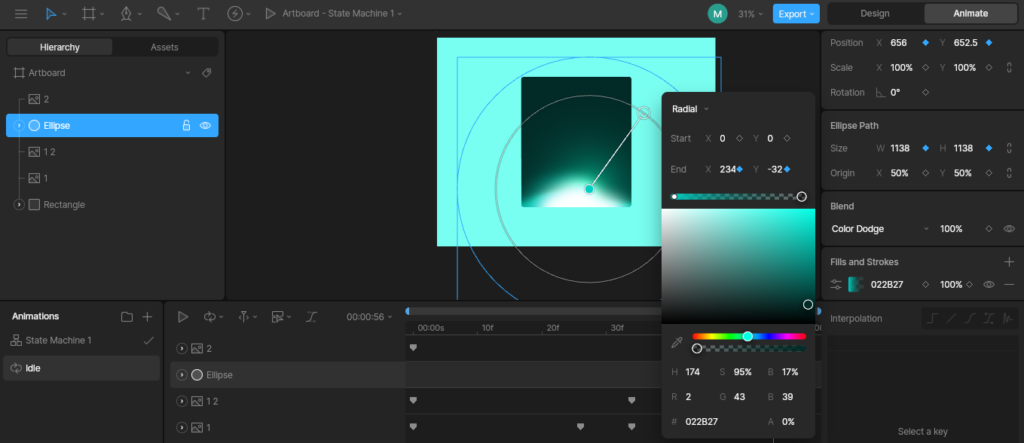
Możemy lekko edytować naszą elipsę. Warto jest ustawić skrajny kolor na opacity 0. Jeżeli kolor rozpoczynający gradient ustawimy na bardziej zbliżony do naszej palety, delikatnie zredukujemy kontrast efektu

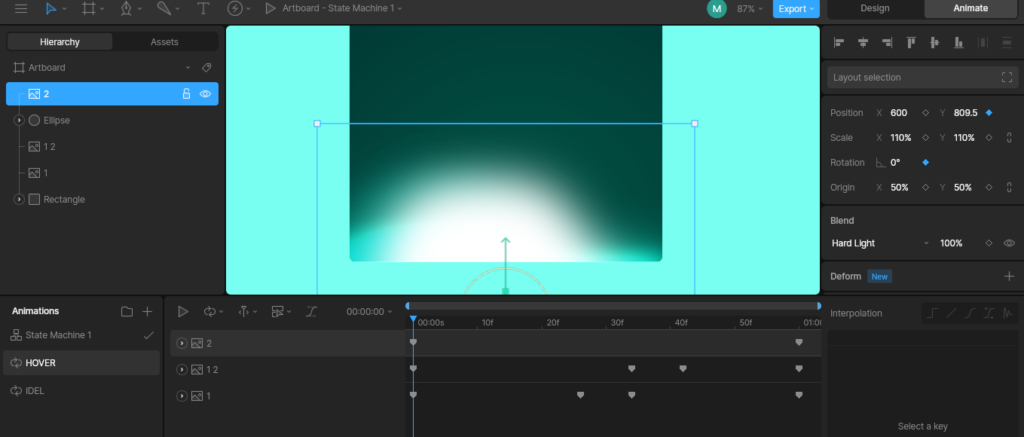
Duplikujemy cały timeline naszych animacji. Zduplikowaną wartość nazywamy hover. W timeline hover przeciągamy naszego blob’a nieco ku górze, tak jak chcemy, aby wyglądał on hover

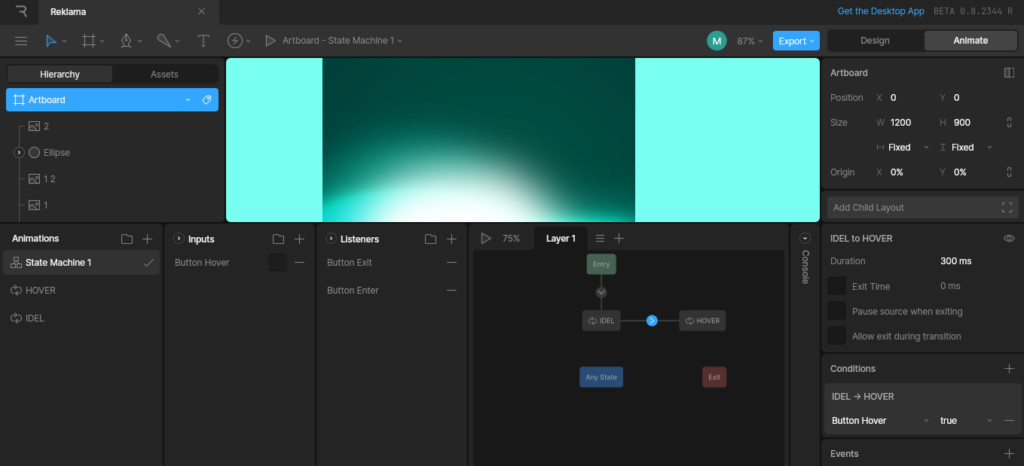
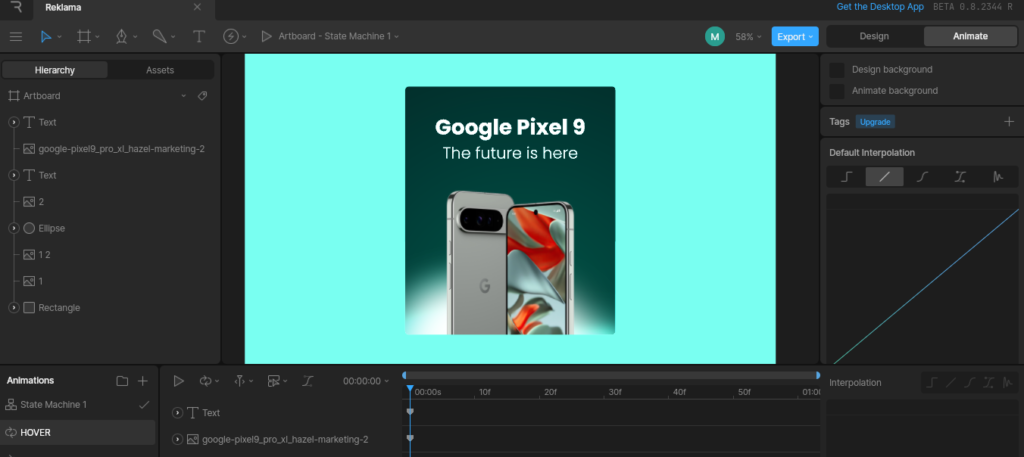
Tworzymy podstawową logikę. Na początku może nam wydawać się to bardzo skomplikowane. W State Machine w sekcji Inputs dodajemy wartość Boolean (typ Boolowski). Może on przyjmować wartość prawda / fałsz. Następnie w sekcji Listeners dodajemy dwie wartości Button Enter oraz Button Exit. Ich targety ustawiamy na rectangle, który jest naszą kartą. Nadajemy im wartość Button Hover true dla Enter i false dla Exit. Tworzymy dzięki temu podstawową logikę naszej animacji



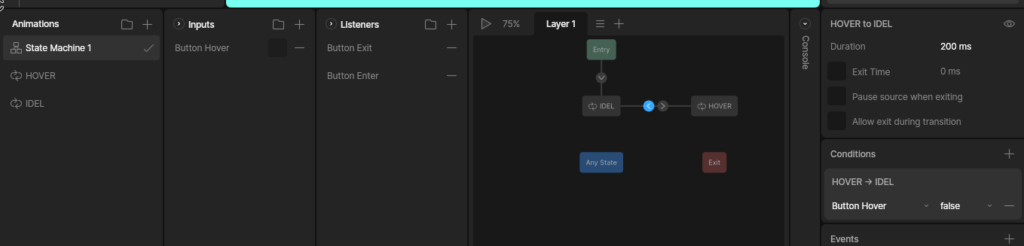
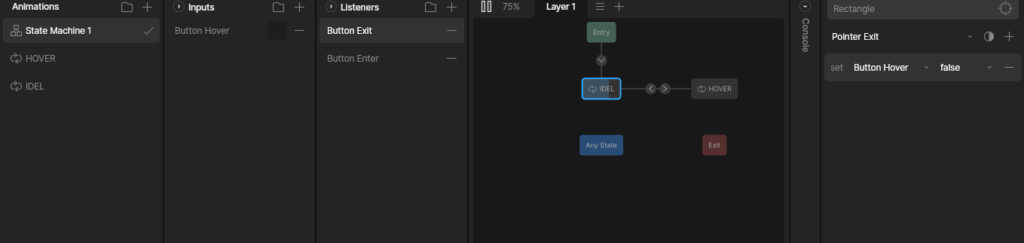
Przeciągamy nasz Hover na panel State Machine. Tworzymy połączenie między stanami podobnie jak w Figmie. Następnie ustawiamy warunek na Button Hover True (warunek dla zmiany). Możemy dodać delikatną animację np.600ms. Następnie tworzymy animację zwrotną przeciągając strzałkę od Hover do Idle. ustawiamy warunek na false. Jeżeli animacja nie działa oznacza to, że nie dodaliśmy keyframów dla naszego bloba w animacji Idle. Button Exit musi mieć ustawiony również pointer na Pointer Exit

Dodajemy i animujemy pozostałe elementy