
Kreatywna Animacja Typografii (Motion Typography)- PRI / PM – zajęcia 3
Na tych zajęciach skupimy się w pełni na animowaniu typografii – sztuce ożywiania tekstu, aby przekazywał emocje, energię i przyciągał uwagę odbiorcy. Celem zajęć jest rozwinięcie umiejętności w zakresie kreatywnego animowania tekstu przy użyciu programu After Effects, co może być szczególnie przydatne przy tworzeniu dynamicznych i angażujących treści na social media oraz w prezentacjach multimedialnych.
Koncept Zajęć
Zajęcia będą podzielone na dwa bloki, w których stopniowo będziemy przechodzić od podstawowych technik animacji tekstu do bardziej zaawansowanych efektów. Każdy student wybierze temat i stworzy animację typograficzną, mającą na celu przyciągnięcie uwagi i przekazanie krótkiego, zrozumiałego i dobrze zaakcentowanego komunikatu. Drugi blok pozwoli na stworzenie własnych, 10-sekundowych animacji typograficznych bazujących na jednym z zaproponowanych tematów.
1. „Okładki ulubionych książek lub filmów”
Opis: Stwórz animację przedstawiającą od jednej do trzech animacji okładek ulubionych książek lub filmów. Okładka powinna zawierać przynajmniej autora i tytuł, można wprowadzić dodatkowy element w postaci symbolu lub innego elementu graficznego
Szczegóły: Skup się na typografii, która przyciągnie uwagę. Dobierz odpowiednie kolory. Postaraj się, aby układy i animacji tekstów były ciekawe
2. „Ulubione polskie lub angielskie słowa”
Opis: Stwórz animację przedstawiającą od trzech do ośmiu słów. Niech będa to Twoje ulubione słowa, emocje, rzeczy, cokolwiek co jest Ci bliskie i przychodzi do głowy. Animacja powinna zawierać przynajmniej słowo, ciekawą opcją jest dodanie to każdego ze słów symbolu, kształtu, dowolnego elementu graficznego, który może reprezentować to słowo
Szczegóły: Skup się na typografii, która będzie odpowiadała konkretnym słowom. Dobierz kolory spójne w Twoim odczuciu ze słowem. Postaraj się, aby typ animacji był dopasowany do charakteru słowa
3. „Ulubione Cytaty”
4. Temat zapasowy „Wirtualny Festiwal Muzyczny – Zaproś na Najlepszy Line-Up Roku!”
Opis: Stwórz animację promującą wirtualny festiwal muzyczny, gdzie można będzie zobaczyć Twoich ulubionych artystów w streamingu na żywo. Animacja powinna przyciągać uwagę, zawierać nazwiska (lub pseudonimy) artystów i datę wydarzenia.
Szczegóły: Wykorzystaj dynamiczne efekty, które przyciągną uwagę, takie jak szybkie przejścia i efekty świetlne, by oddać klimat koncertu i energię festiwalu.
Część Ćwiczeniowa – zagadnienia omówione na zajęciach
Animacja typografii
/*Użycie efektów wizualnych, np. glow, blur, distort, 4 gradient*/
Przydatne skróty klawiszowe
Ctrl + Alt + Shift + T – Dodaj warstwę tekstową
S – Skala
P – Pozycja
R – Obrót
A – Punkt kotwiczenia
T – Krycie / Przezroczystość
U – Pokaż/Ukryj wszystkie klatki kluczowe
Ctrl + F – Otwórz okno „Znajdź” do wyszukiwania warstw, efektów lub klatek kluczowych
Ctrl + D – Zduplikuj warstwę
Spacja – Podgląd/Odtwarzanie kompozycji
Ctrl + Z – Cofnij
F9 – Easy ease (dla edytora wykresów)
Animacja Typografii
W AE istnieje wiele domyślnych metod na zaawansowane animacje tekstu. Po rozwinięciu warstwy tekstowej, możemy utworzyć do nich dostęp

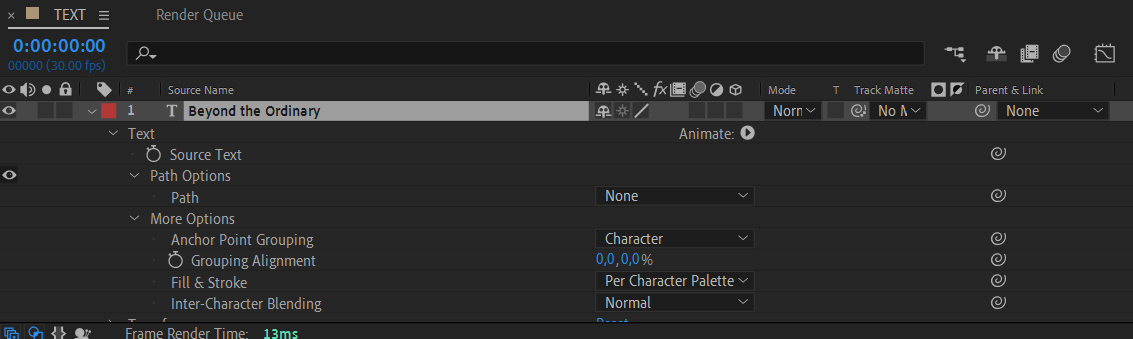
Source Text

Umożliwia zmiany tekstu na tej samej warstwie. Może przydać się np podczas wymieniania artystów występujących na koncercie
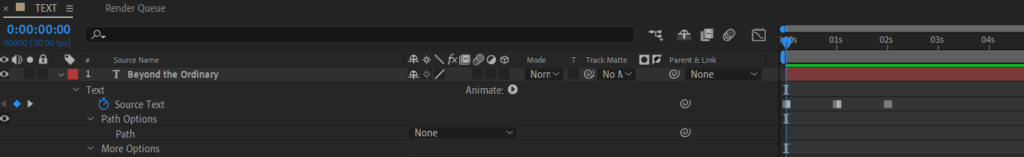
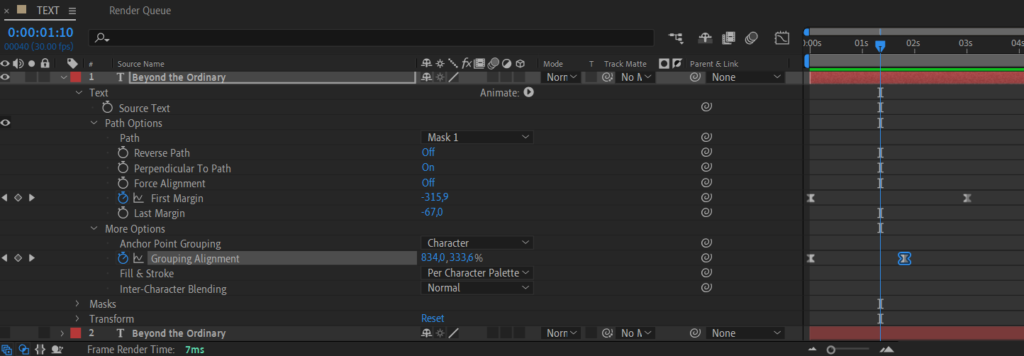
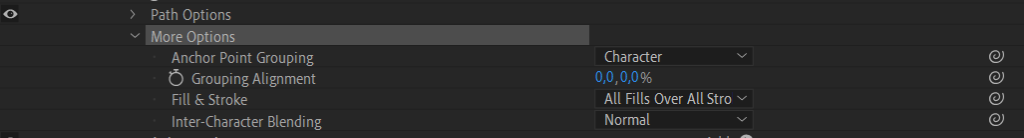
Path Options + Grouping Aligment

Umożliwia na animację tekstu po ścieżce, którą tworzymy jako maskę. Dodatkowo do efektu można dodać opcję Grouping Aligment, dzięki której tekst jest rozsypany. Dzięki temu uzyskujemy dodatkową Animację.
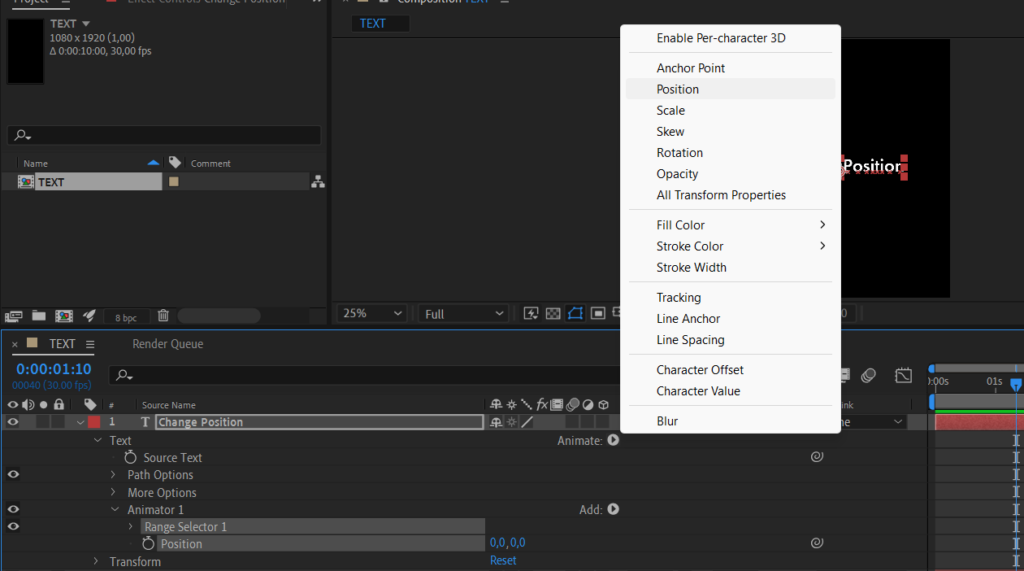
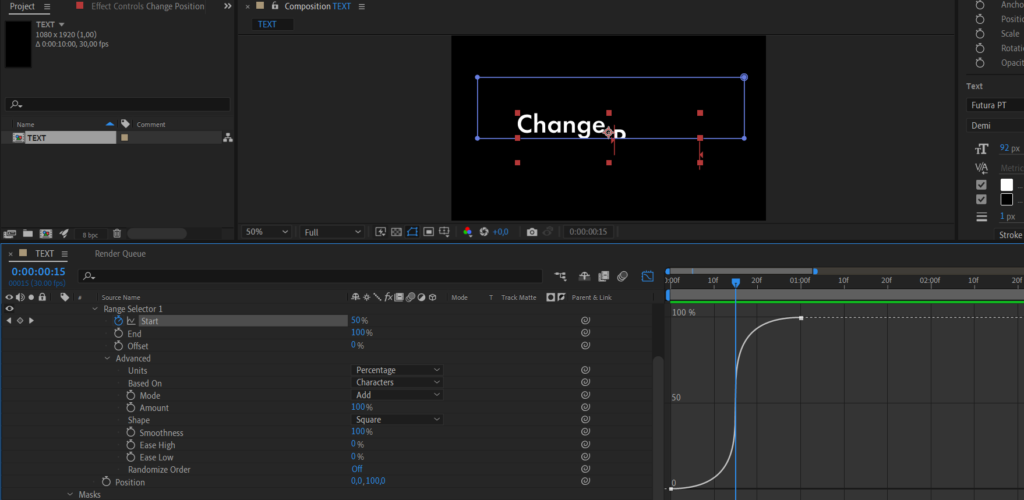
Animate > Position



Na końcu ustawiamy maskę z użyciem graph editora F9
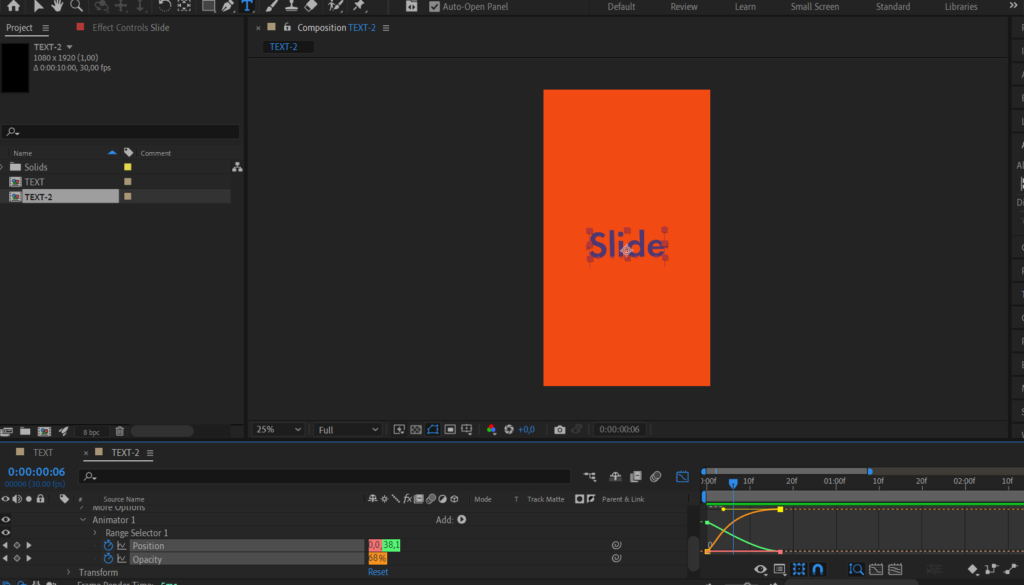
Slide In

Prosty Slide In z użyciem position i opacity
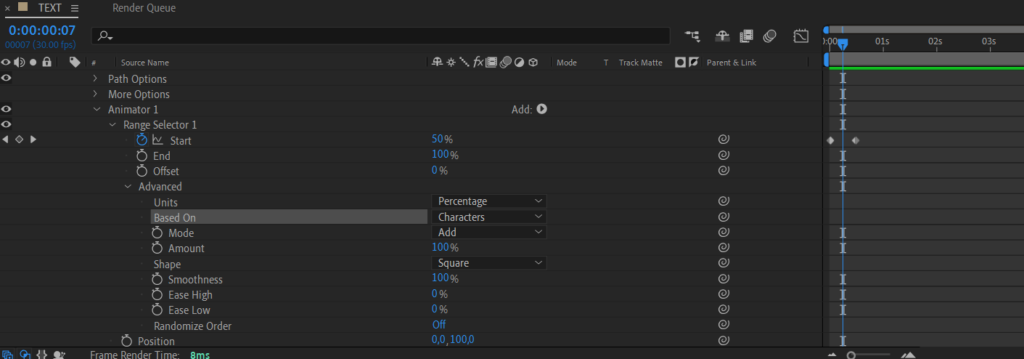
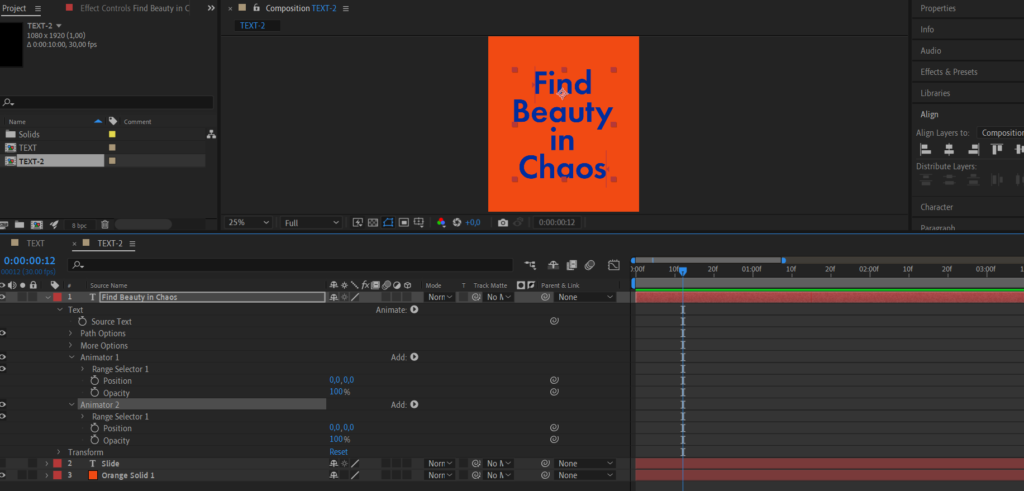
Position + Opacity zaawansowane

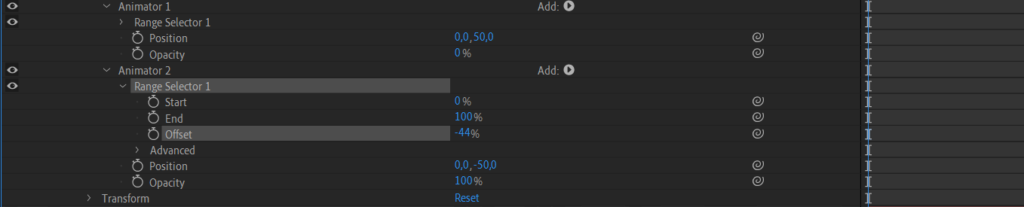
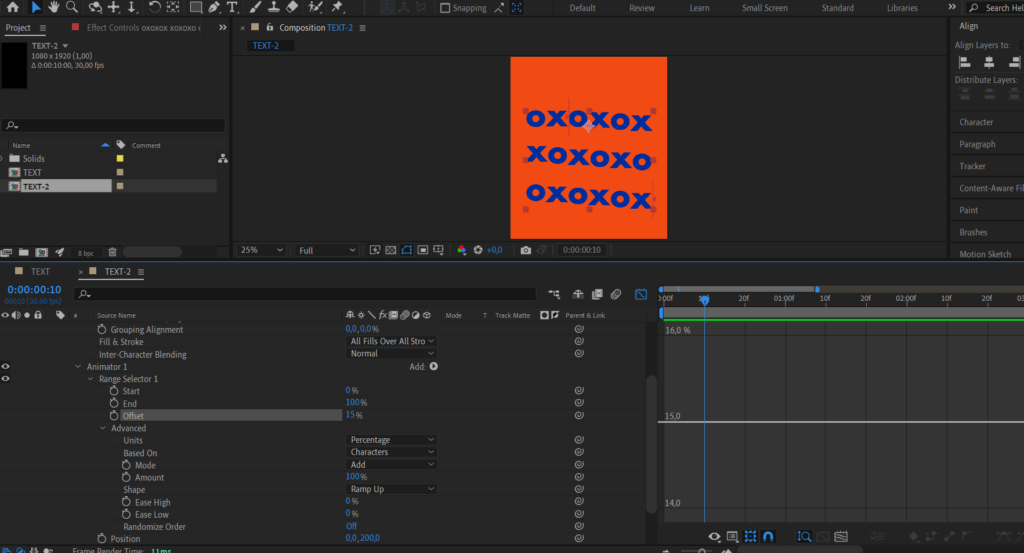
Duplikujemy Animator 1 tak aby pracować na dwóch zduplikowanych Animatorach z parametrami pozycji i przezroczystości

W pierwszym Animator ustawiamy przesunięcie pozycji np.50 i opacity 0. W drugim pozycja -50 opacity 100. W tym momencie przy animacji Range Selector w Animation 2 > Offset, uzyskujemy efekt pojawiających się liter, lub innych części w zależności od wyboru np. słowa

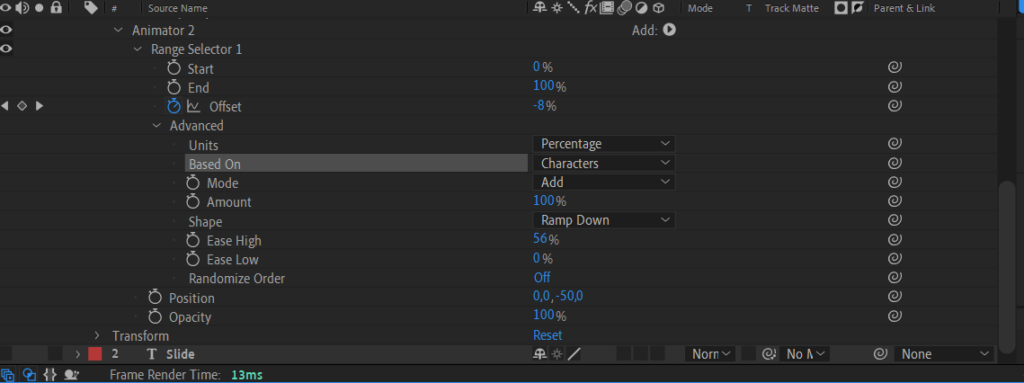
Pro tip: Zmiana Shape na Ramp Down, podkręcenie Offsetu na wartość maksymalną oraz delikatne podbicie Ease High, daje bardziej płynny efekt

Na przykładzie dłuższego tekstu można zobaczyć różnice pomiędzy poszczególnymi Shape’ami w kontekście animacji offset
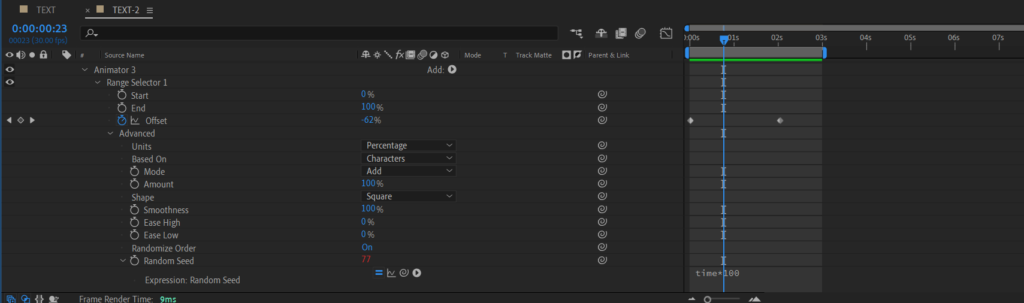
Flicker
Działa dokładnie na tej samej zasadzie jak wcześniejsze animacje. Tym razem dodajemy jednak 3-ci animator z samą wartością Opacity. Animujemy opacity i offset. Dodatkowo ustawiamy opcję Randomize Order. Dla uwydatnienia efektu możemy dodać Expression time*x np x =100

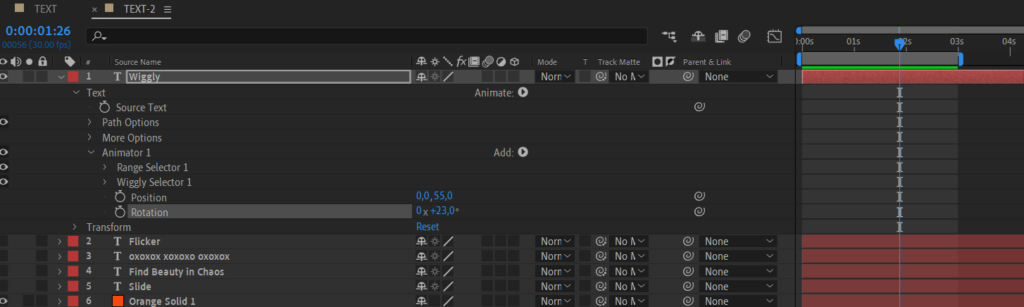
Wiggly

Tak jak w poprzednich przypadkach dodajemy do tekstu Animator, za pomocą funkcji Animate. W animatorze dodajemy np. skalę oraz pozycję. Na końcu dodajemy selektor Wiggly. Nie musimy w nim nic zmieniać wystarczy edycja Position oraz Rotation, animacja tworzy się automatycznie

Ciekawą opcją jest Grouping Aligment. Można ustawić Anchor Point elementów w pionie i poziomie, dzięki czemu mamy większy wpływ na to jak działa Wiggly
Dodaj Emoji Unicode
Ciekawą opcją może być dodanie emoji za pomocą symboli Unicode. Są one dostępne na wielu stronach np. https://www.vertex42.com/ExcelTips/unicode-symbols.html