
Briefly/Briefnest – Platforma Kreatywnych Zleceń
Stworzenie animowanego slajdu promocyjnego dla platformy Briefnest – innowacyjnego miejsca, które łączy młodych twórców z klientami poszukującymi kreatywnych rozwiązań. Slajd ma być częścią prezentacji multimedialnej promującej platformę, skierowaneą do młodych freelancerów i zleceniodawców.
briefnest to platforma, która upraszcza proces łączenia twórców z zleceniodawcami. Oferuje intuicyjne narzędzia do tworzenia briefów, zarządzania projektami oraz budowy portfolio. Platforma kładzie nacisk na transparentność, prostotę i kreatywność, oferując młodym twórcom możliwość rozwijania kariery w dynamicznym środowisku.
Misja firmy: Ułatwiać współpracę i promować kreatywność, łącząc wizjonerów z wykonawcami w szybki i przejrzysty sposób.
Grupa docelowa:
- Twórcy: Młodzi freelancerzy, tacy jak graficy, projektanci stron internetowych, copywriterzy i animatorzy.
- Zleceniodawcy: Małe firmy, startupy, osoby indywidualne potrzebujące kreatywnych usług, ale również większe firmy proponujące przetargi
Brief dla Studentów: Brienest – Platforma Kreatywnych Zleceń
Cel projektu
Stworzenie animowanego slajdu promocyjnego dla platformy briefnest – innowacyjnego miejsca, które łączy młodych twórców z klientami poszukującymi kreatywnych rozwiązań. Slajd ma być częścią prezentacji multimedialnej promującej platformę
Stwórz Motion Visual Key – Który definiuje styl i estetykę marki BriefNest / briefnest. Studenci opracują ruchome elementy wizualne, które firma może wykorzystywać w swoich prezentacjach, kampaniach reklamowych i komunikacji wizualnej.
Stworzenie dynamicznego, 10-sekundowego slajdu promocyjnego dla marki BriefNest. Slajd ma wyróżniać się nowoczesnością, przyciągać uwagę i komunikować profesjonalizm oraz kreatywność platformy.
Struktura Slajdu
Pierwsze 4-5 sekund: Dynamiczne intro logo
- Styl intro:
- Ruch stroke’ów: Linie konturowe (stroke’y) dynamicznie budują logo BriefNest, przechodząc od prostych kształtów do pełnej formy.
- Zmienne tła: Szybkie przejścia gradientowych kolorów (np. granat → mięta → biały → żółty).
- Efekty świetlne: Subtelne rozbłyski i refleksy pojawiające się przy budowie logo.
- Animacja logo:
- Logo BriefNest pojawia się z efektem „draw-in” (rysowania kształtu) lub „stroke reveal”.
- Dynamiczne ruchy tła podkreślają energię marki.
- Możliwość dodania delikatnych glitchy
Ostatnie 3-4 sekundy: Wyświetlanie CTA
- Napis główny:
- „BriefNest – Twoje miejsce na realizację kreatywnych pomysłów!”
- Call-to-Action (CTA) – dynamiczny napis:
- Propozycje CTA:
- „Twórz, współpracuj, realizuj!”
- „Znajdź wykonawcę / pracodawcę swoich marzeń już teraz!”
- „Zacznij projekt w BriefNest!”
- Propozycje CTA:
- Układ wizualny:
- Logo w centrum.
- CTA pojawia się poniżej lub obok logo, z efektem „pop-in” lub „fade-in” lub dowolnym innym. W tym konretnym przypadku może to być wcześniejszy efekt „soczewki”
- Tło przechodzi w spokojne, stonowane gradienty podkreślające tekst
Wskazówki dla Studentów
- Dynamika:
- Intro powinno być szybkie i przyciągające uwagę – maksymalna energia w pierwszych 4-5 sekundach.
- Czytelność:
- CTA musi być wyraźne i zrozumiałe. Unikajcie przesadnie skomplikowanych animacji w tej części.
- Spójność stylu:
- Upewnijcie się, że używane kolory i ruchy są zgodne z charakterem marki BriefNest.
- Testujcie projekt:
- Sprawdźcie, czy animacje są płynne i czy całość mieści się w 10-sekundowym limicie.
Podsumowanie
Zadaniem studentów jest stworzenie krótkiego, dynamicznego slajdu promocyjnego, który wprowadzi logo BriefNest w nowoczesny sposób i zakończy się mocnym CTA, przyciągającym uwagę. Projekt powinien oddawać charakter marki jako miejsca kreatywności, współpracy i nowoczesności
Część praktyczna
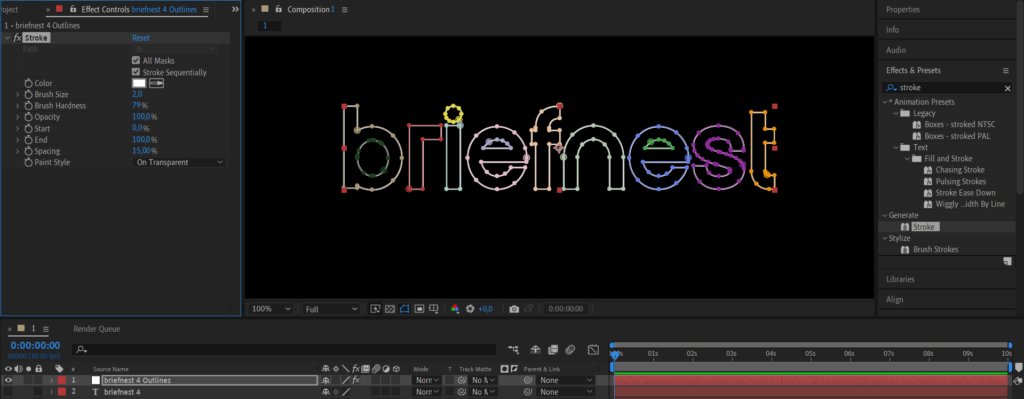
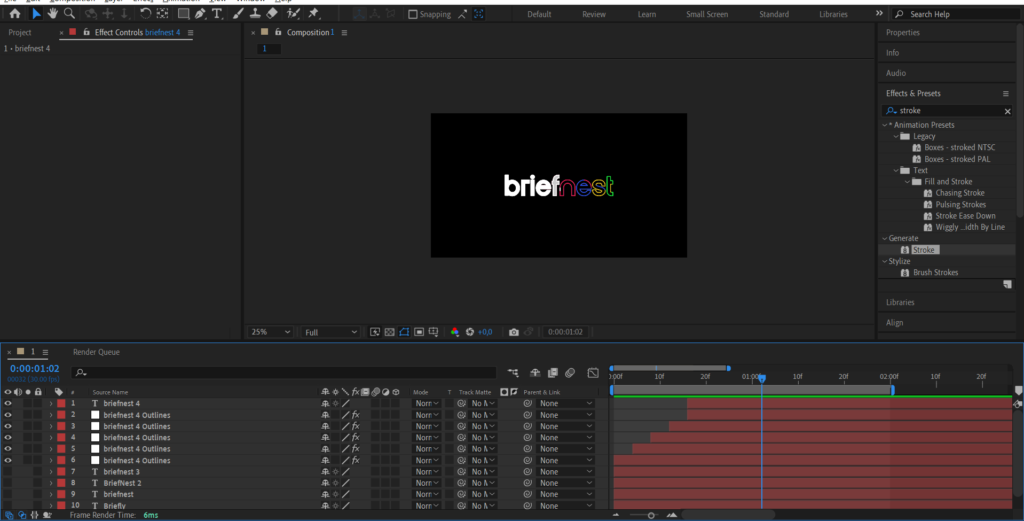
Tworzymy maskę z tekstu

Na utworzoną maskę dodajmey fill. Następnie zaznaczamy All Mask oraz Paint Style ustawiamy na On Trasparent

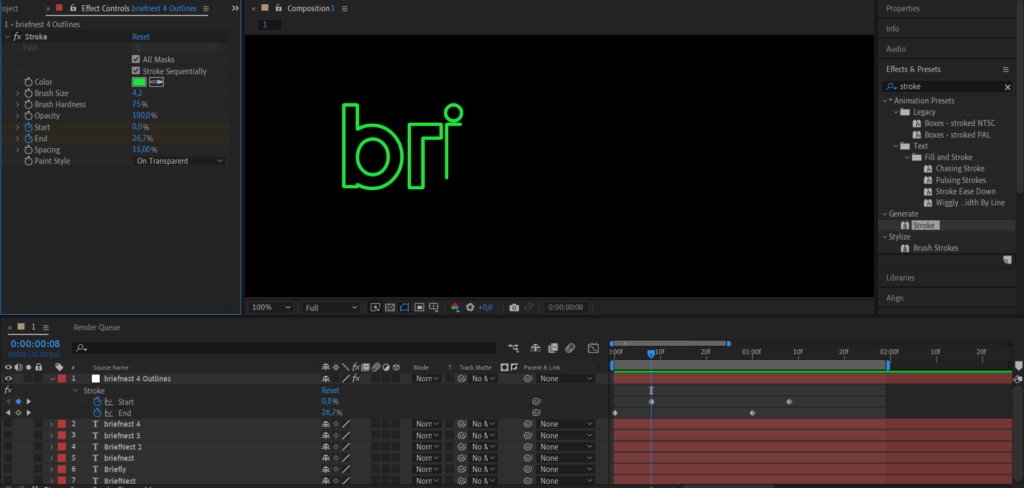
Następnie animuje klasycznie end od 0 do 100%. To samo robimy ze startem, ale z lekkim przesunięciem np. o 8 klatek

Tworzymy animację np. przy użyciu harmonii kolorów Czworokąt. Przesuwamy każdy z kolorów na osi. Ostatni kolor biały, powinien zostać pozbawiony animacji start. klikamy U usuwamy animację, klikając w stoper.

Możemy zostawić dodatkowo font bazowy, aby zaanimować wszystko za pomocą Animate
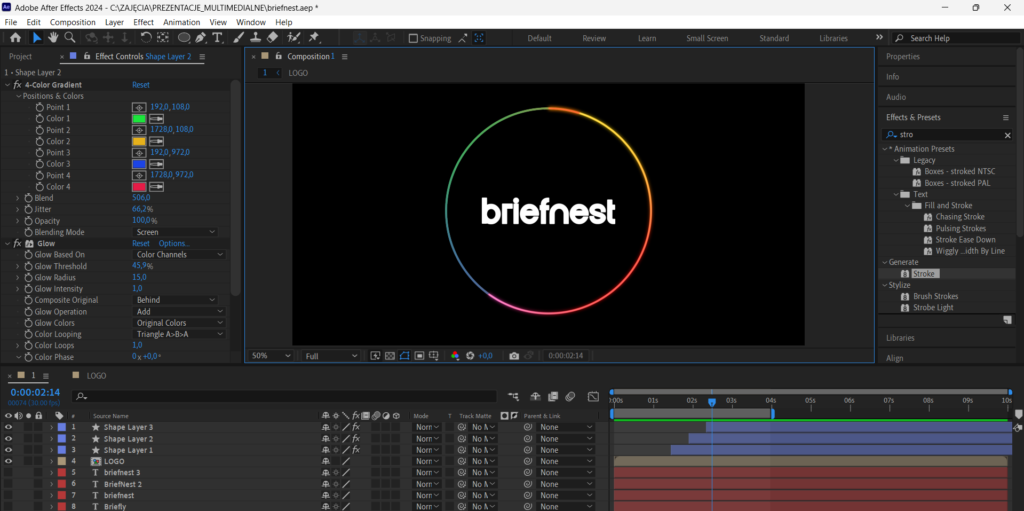
Dodajemy okrąg, który się ładuje z opcją 4 gradient. Sprawdzamy różne możliwości. Duplikujemy okrąg przesuwamy w czasie, z elementami ustawionymi np. na Glow, albo na inne ciekawe mieszanie warstw.

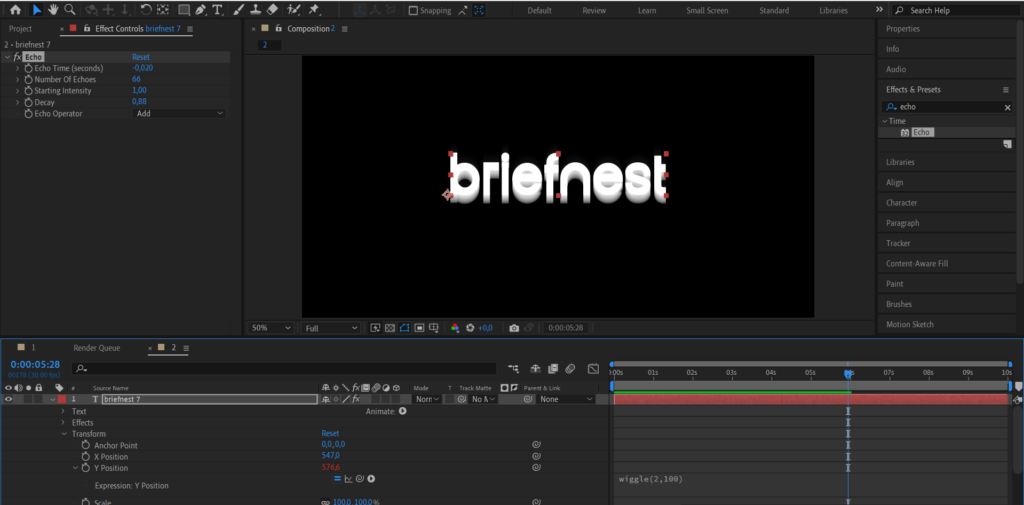
Echo z opcją wiggle na rozdzielonych osiach

Następnie wielokrotne zduplikowanie skaczącego tekstu, pokolowowanir i dodanie echo do warstw

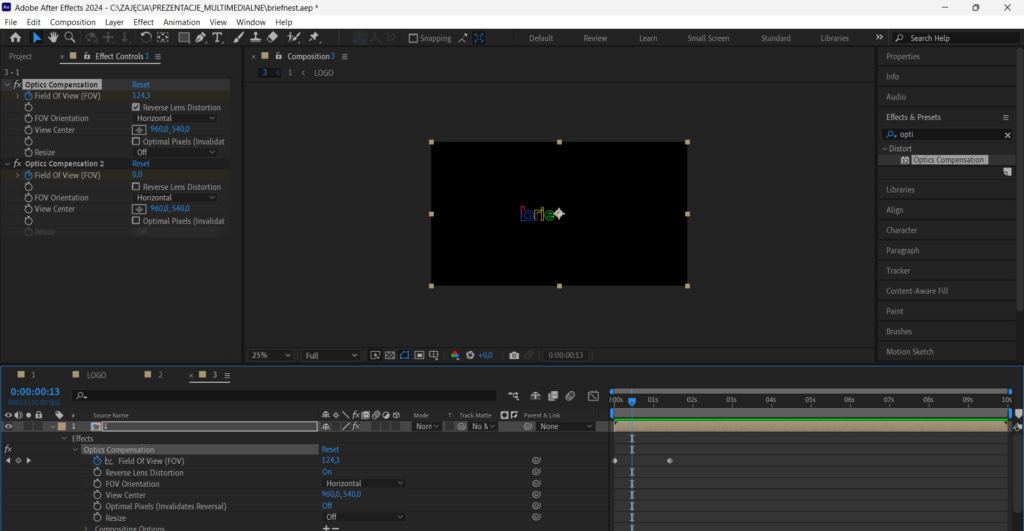
Dodajemy Optic compensation, wejście i wyjście efektu

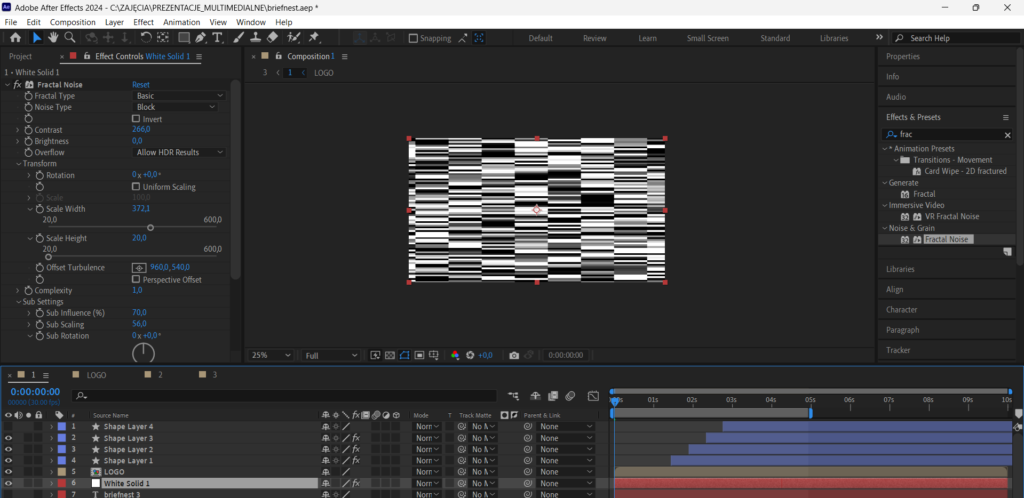
Dodajemy warstwę Fractal Noise na zwykłym białym solidzie. Odpowienio ją edytujemy

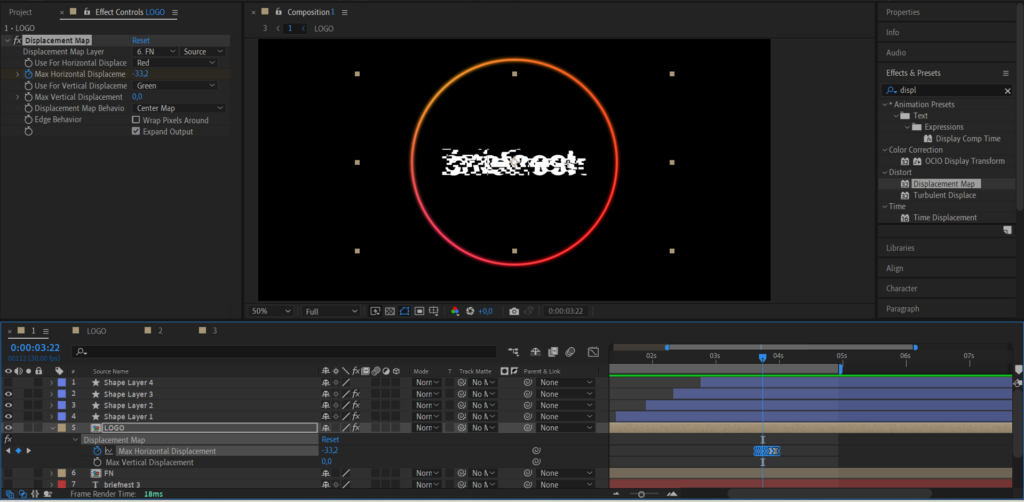
Tworzymy z Solida Composition. Ważne, aby przenieść wszystkie atrybuty wraz z efektami do nowej kompozycji. Na koniec dodajmey Displacment Map do warstwy logo / text i animujemy tworząc efekt glitch

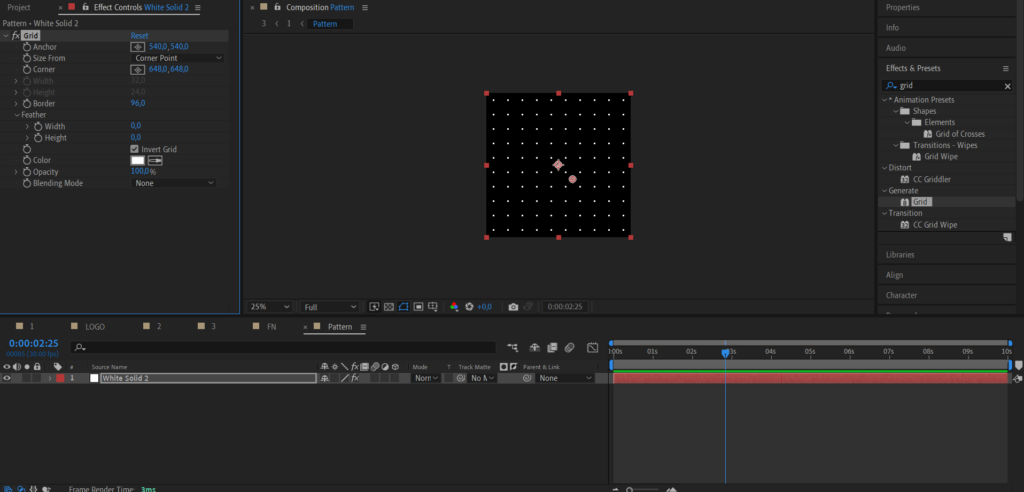
Tworzymy w nowej kompozycji Pattern za pomocą odwróconego Grida nałożonego na solida z bardzo dużym Borderem linii. Można tutaj również dodać opcję 4-gradient

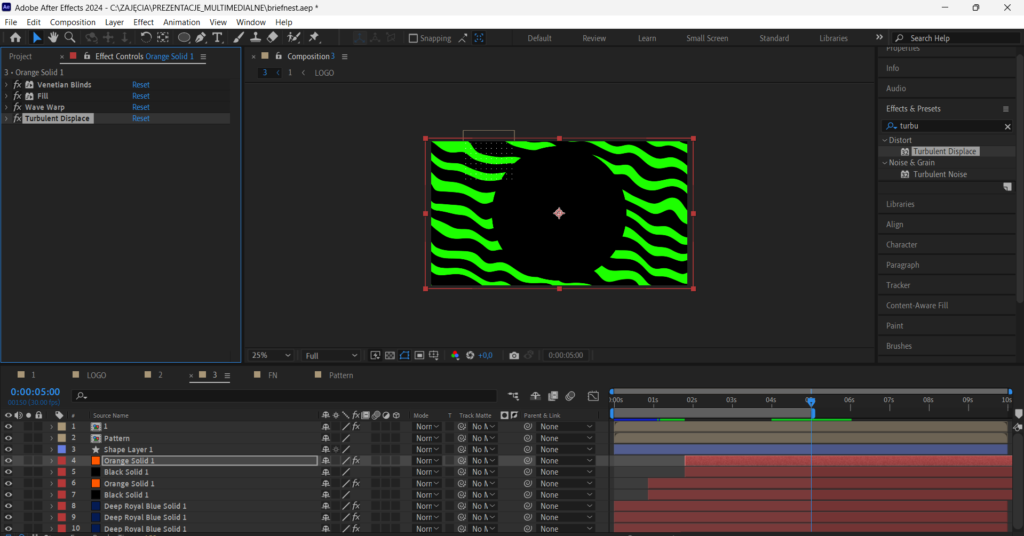
Tworzymy 3 kreatywne tła. Używamy efektów poznanych na wcześniejszych zajęciach. Venetian Blinds, Wave Warp, Turbulent Displace