
After Effects- animacja logo zaliczenie

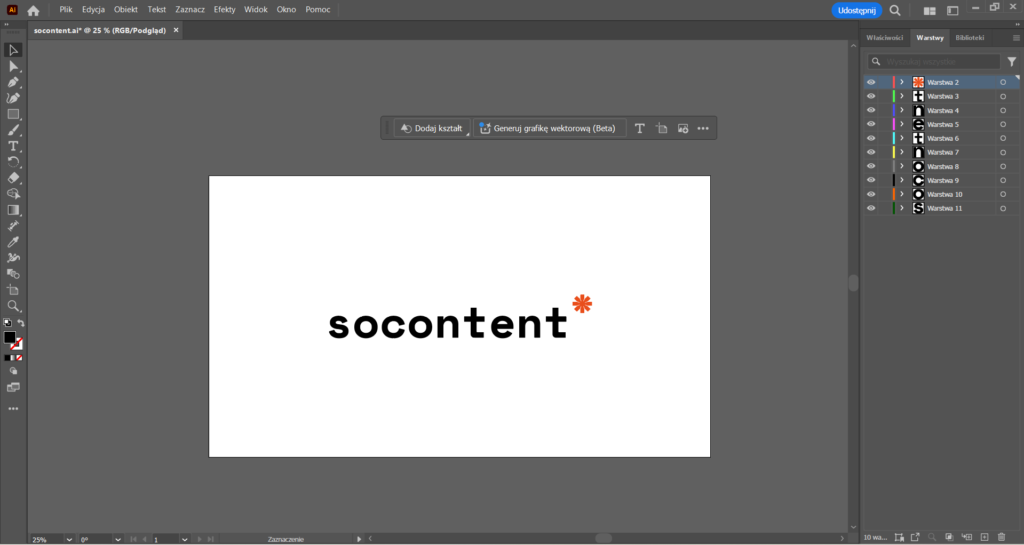
Tworzymy logo za pomocą typografii w ilustratorze i rozbijamy poszczególne litery na warstwy. Następnie importujemy do After Effects

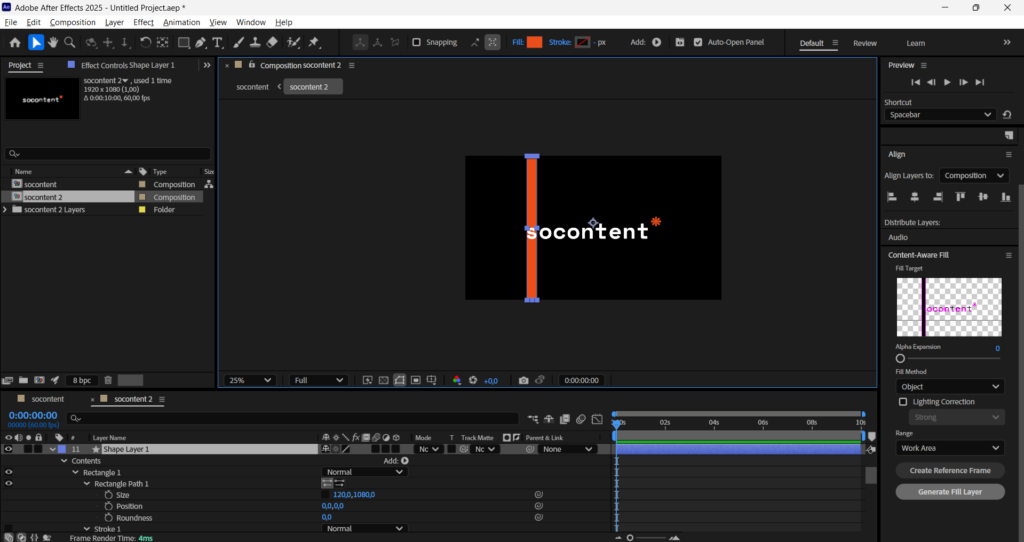
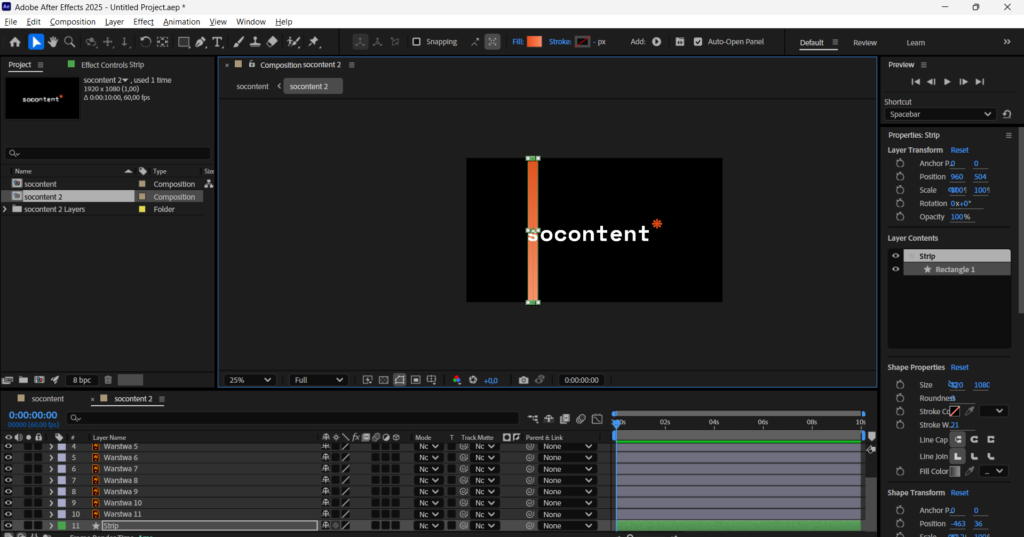
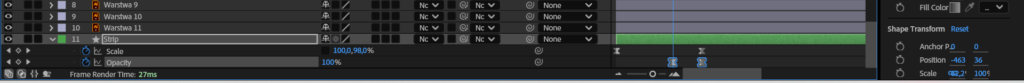
Tworzymy prostokątny shape o szerokości pierwszej litery. Ustawiamy go na samym spodzie stosu warstw. Klikając w strzałkę otwierającą warstwę z ctrl możemy otworzyć wszystkie elementy animacji. Dodatkowo wyłączamy proporcjonalne przekształcanie rozmiaru i podajemy parametry „z palca” np 120×1080

Kolorujemy pasek, lepsza metoda na spójne i bardziej przejrzyste workflow

Zmieniamy wypełnienie na gradient linearny. Klikając w okienko kolory z przytrzymanym alt, możemy szybko przełączać się pomiędzy typami wypełnienia

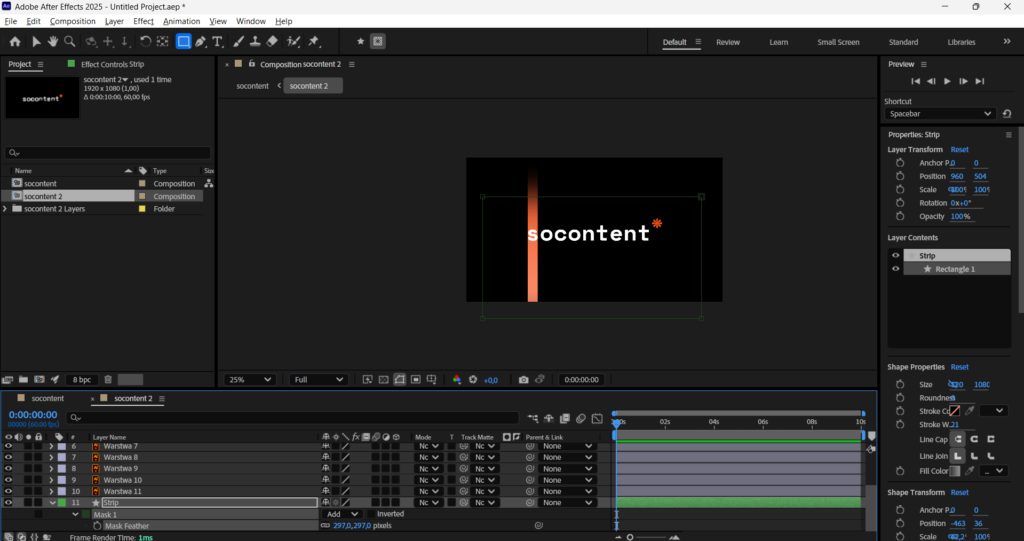
Tworzymy maskę przycinającą. Upewniamy się czy na kształcie, mamy ustawioną maskę, a nie dodawanie kształtu. Klikamy na klawiaturze F jak Feather i ustawiamy rozmycie maski

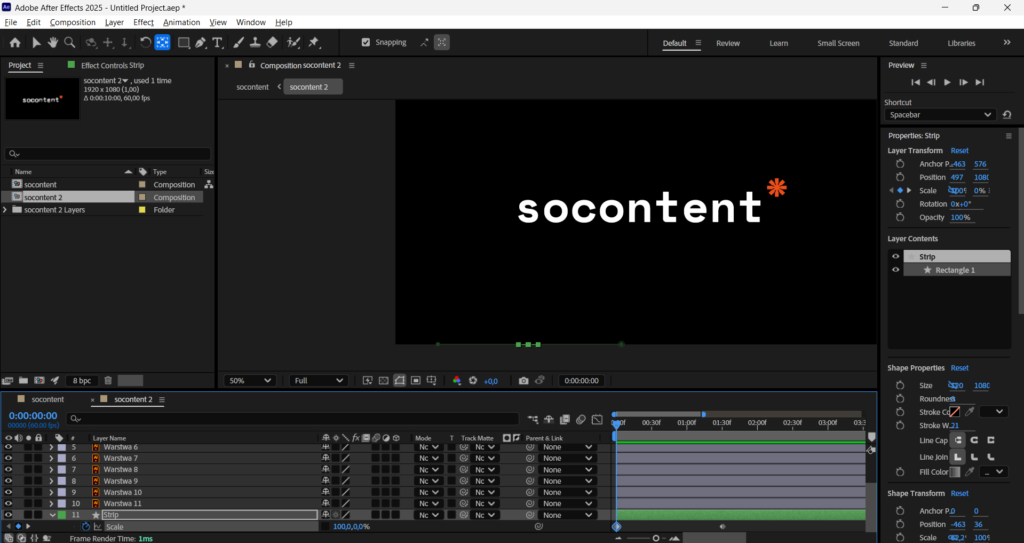
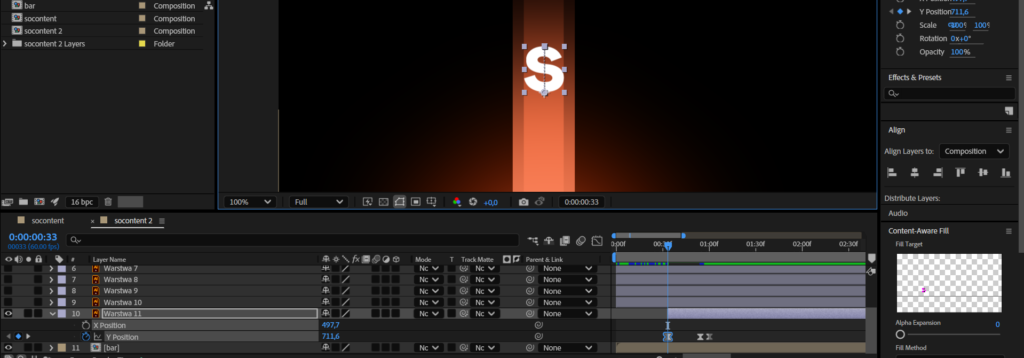
Ustawiamy anchor point na dole kształtu. Zaznaczony snaping pomoże w wycentrowaniu. Klikamy s jak skala. Rozpinamy skalę i animujemy w pionie od 0 do 100% około 1-1,5 sekundy

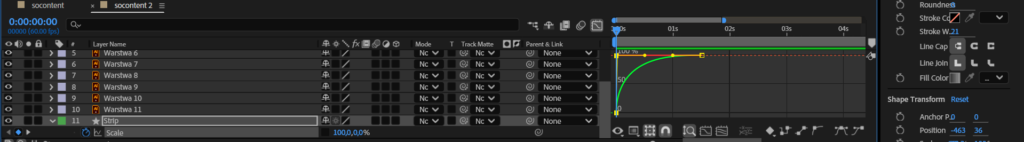
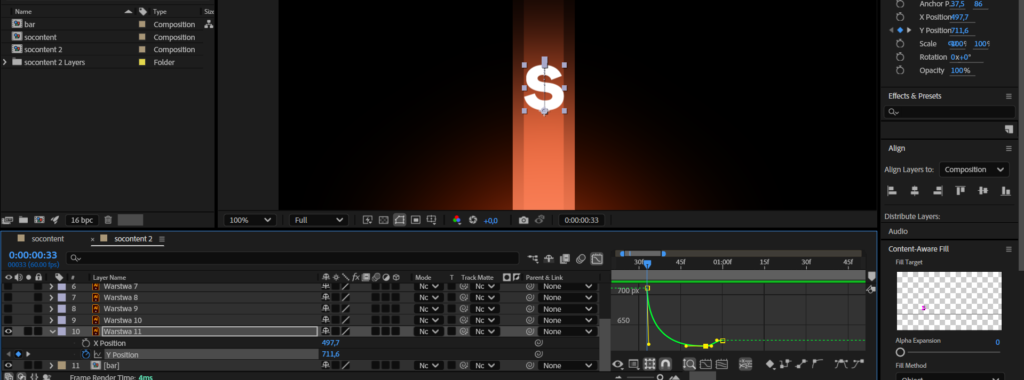
Za pomocą f9 ustawiamy bardzo ostry graf animacji z dynamicznym początkiem

T jak opacity. Ustawiamy wygaszenie kształtu. Dodatkowo może nam tu pomóc U włączające wszystkie animowane elementy, tak aby pokryć koniec animacji skali z całkowitym wygaszeniem opacity. Oczywiście keyfram’y na easy f9, ustawiamy ciekawy graf.

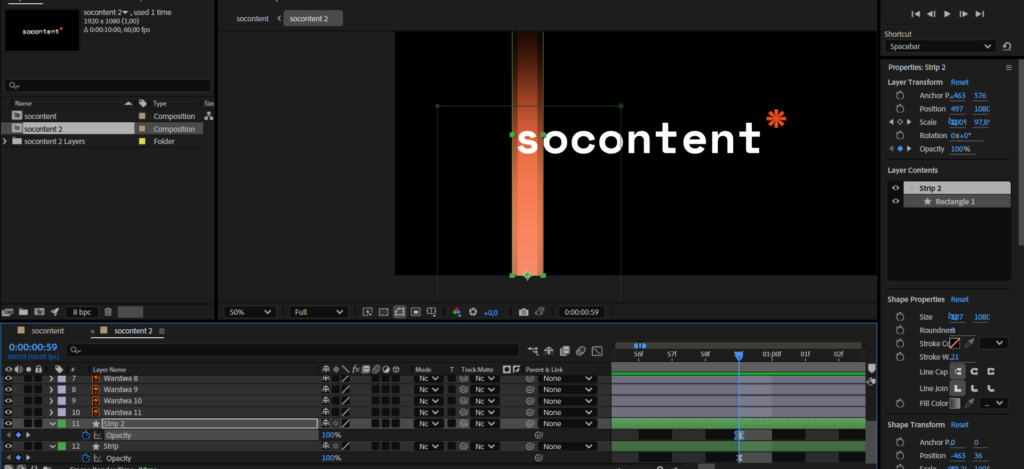
Duplikujemy kształt. Rozszerzamy go tak, aby dotykał kolejnej litery. Dodatkowo ustawiamy jego początkowe opacity na około 70 tak, aby stworzyć widoczny pasek

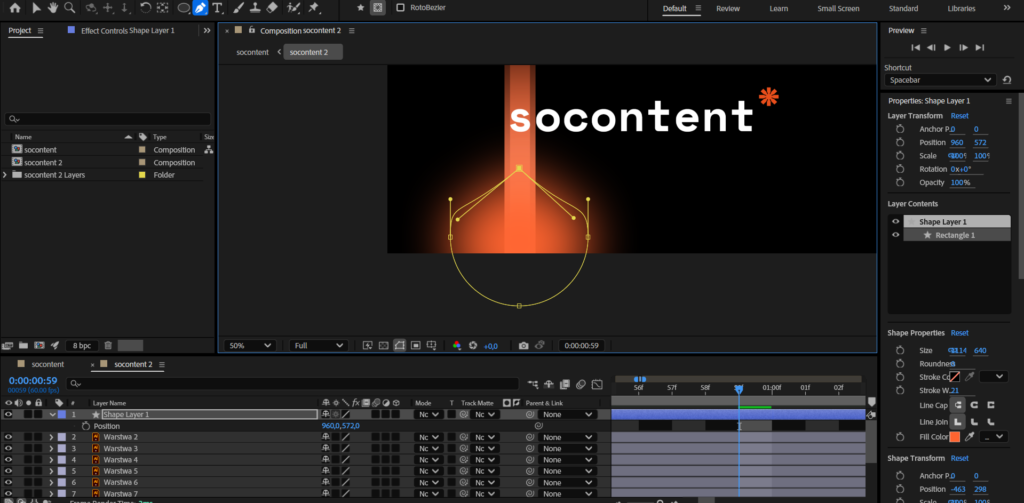
Tworzymy shape w postaci dużego prostokąta. Następnie dodajemy maskę przycinającą w postaci koła. Za pomocą F dodajemy feather. Później za pomocą pióra tworzymy kształt maski przypominający łezkę. Możemy przekształcać wąsy krzywej wybiórczo za pomocą przytrzymania klawisza alt

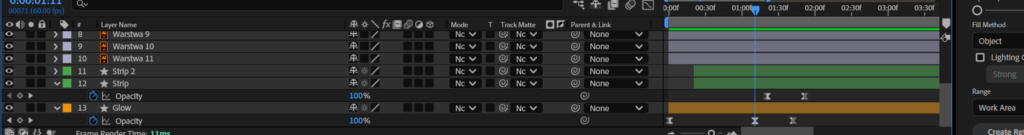
Podpisujemy warstwę jako Glow. Ustawiamy na samym dole i kolorujemy. Tworzymy animację opacity easy 0-100-0, tak aby nasz rozbłysk stworzył efekt rozproszenia i zniknął. Glow powinien pojawić się jako pierwszy więc możemy przesunąć paski w prawą stronę na timeline, tworząc delikatne opóźnienie

Dodajemy większą głębie do naszego glow. Duplikujemy, zmieniamy delikatnie feather, zmniejszamy maskę, dajemy jaśniejszy kolor

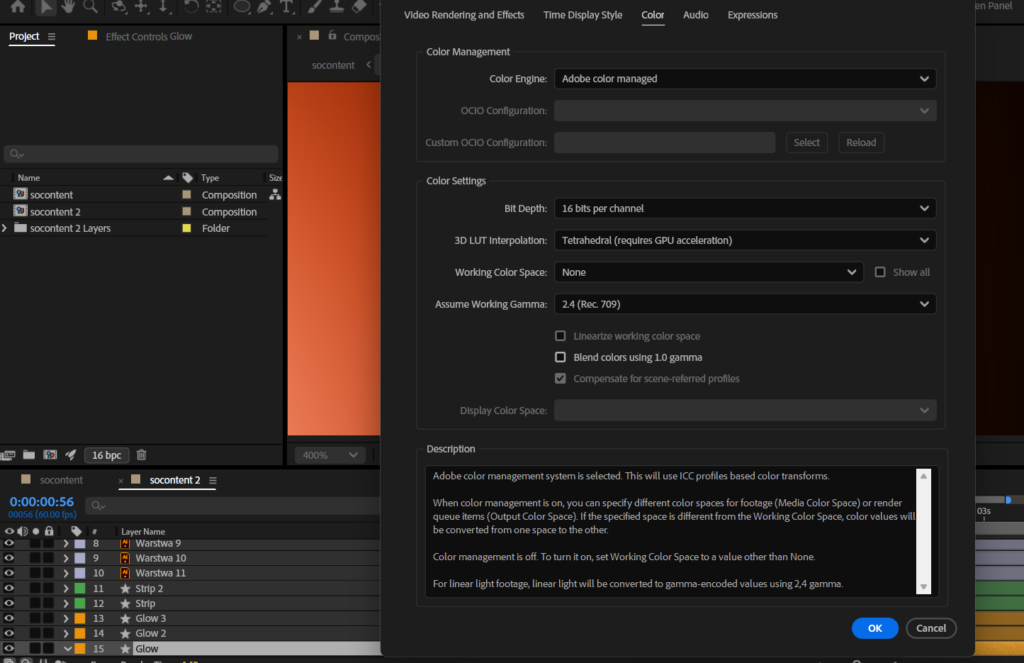
Może się pojawić delikatny problem z przejściami w gradientach. Przy bardziej zaawansowanych, profesjonalnych projektach możemy przejść z trybu 8 na 16 bitowy

Możemy stworzyć piramidę w efekcie. Najjaśniejszy kolor pojawia się i znika pierwszy

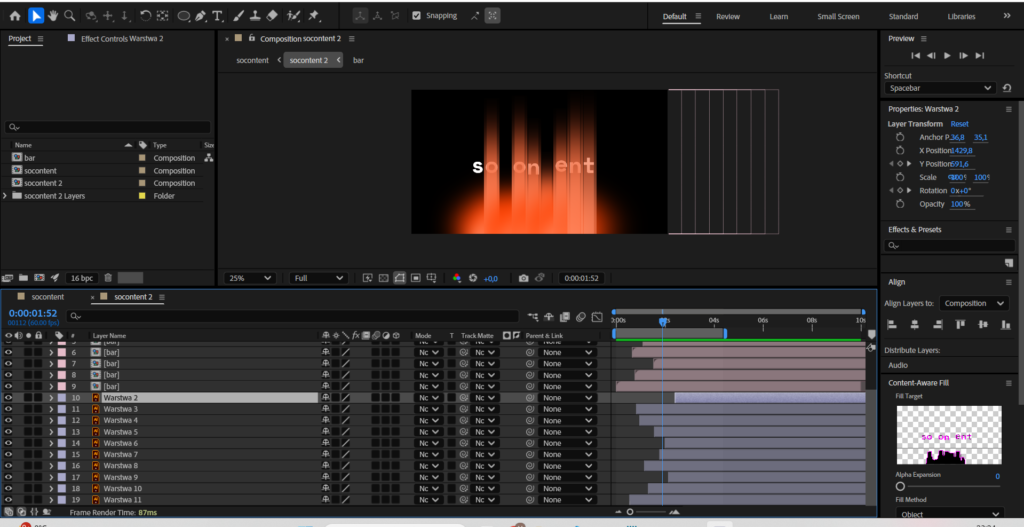
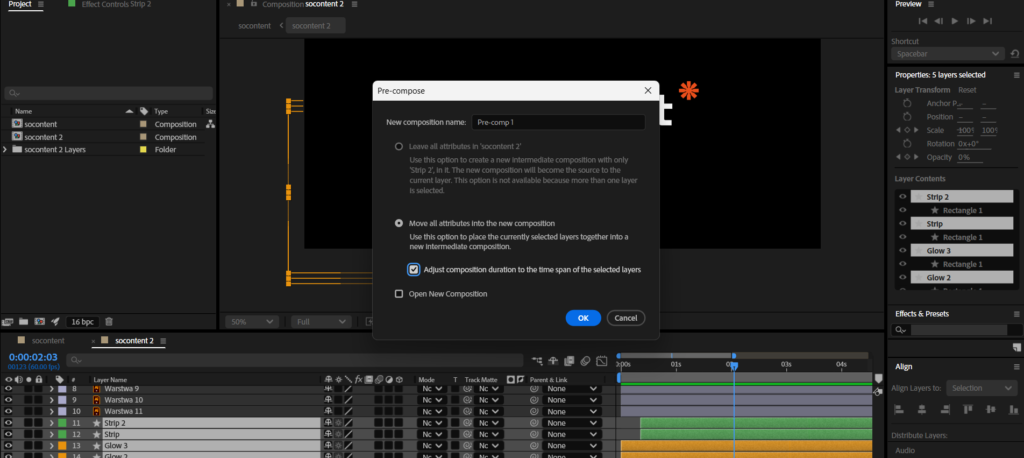
Tworzymy z naszego paska kompozycję ctrl+shift+c

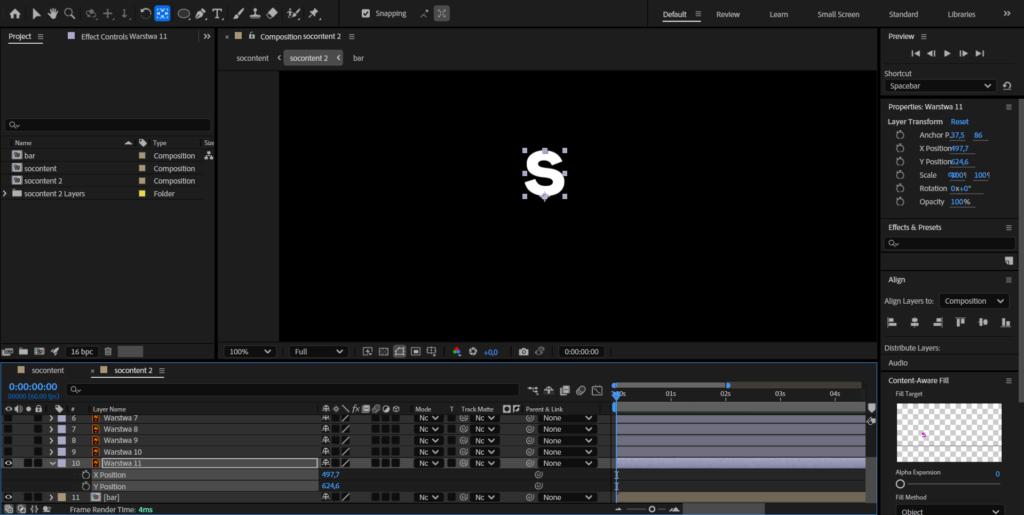
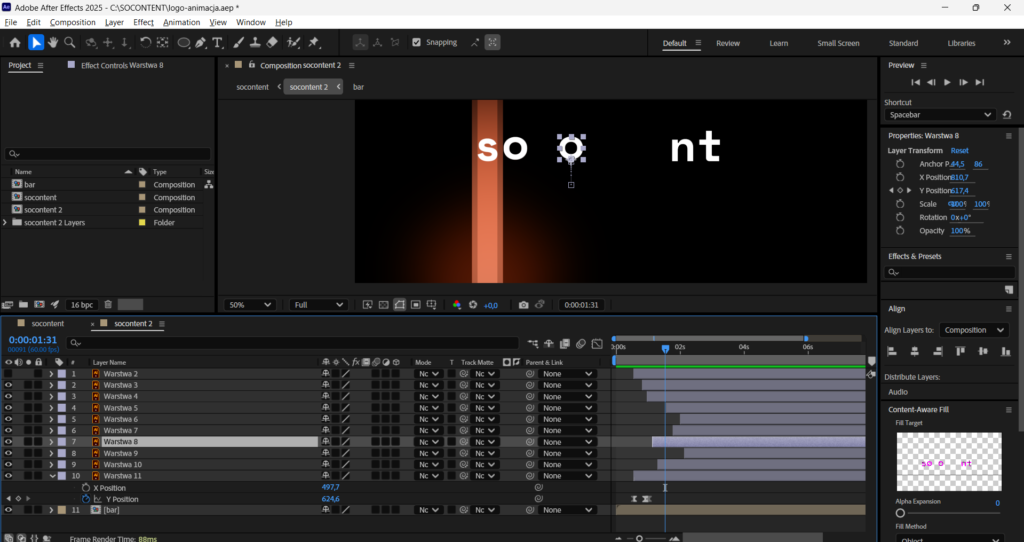
Rozpoczynamy animację liter. Aby móc ją zastosować w każdej literze ustawiamy anchor point w tym samym miejscu na spodzie każdej litery. Następnie animujemy pozycję x, aby nie przeszkadzał nam y, używamy opcji separate dimensions, żeby rozbić osie

Tworzymy delikatny bounce litery od dołu

Na grafie możemy zrobić delikatny bounce

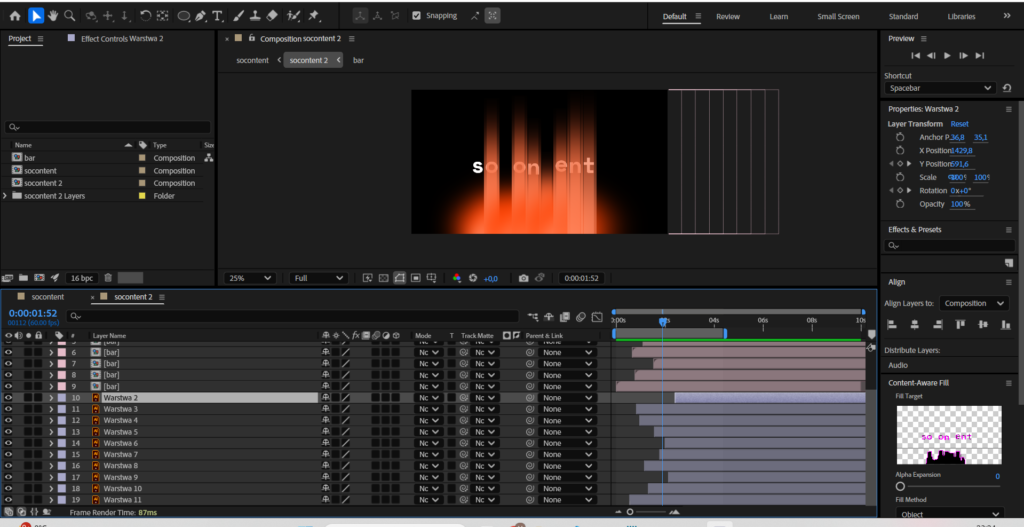
Wklejamy efekt na wszystkie litery. Dodatkowo robimy z liter ping-pong, tak aby każda litera pojawiała się w innym momencie

Duplikujemy paski, dopasowujemy ich timing do liter