
Framer – Zaawansowane animacje w prezentacjach produktów

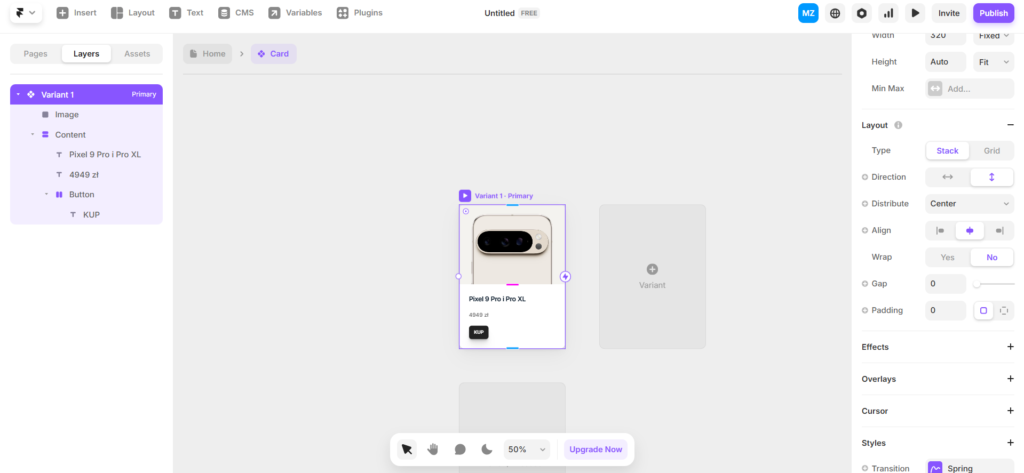
Wyciągamy kartę z Gridu i tworzymy z niej komponent

Upewniamy się, że wszystkie elementy mamy w jednym elemencie container

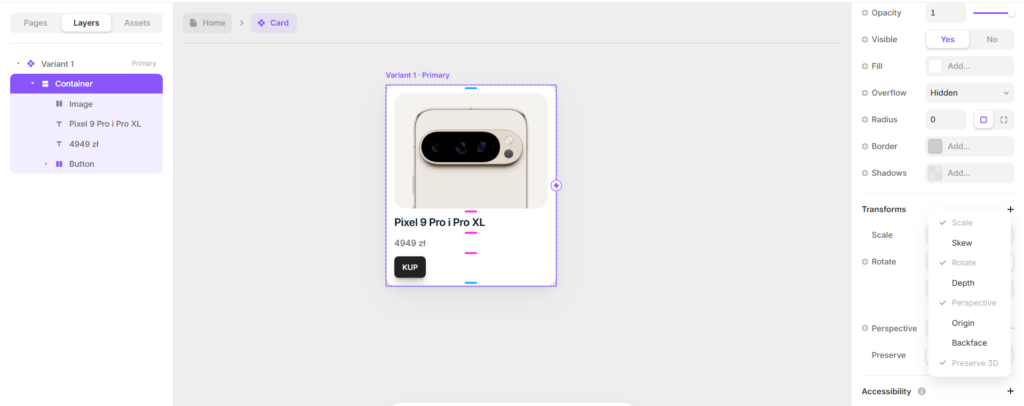
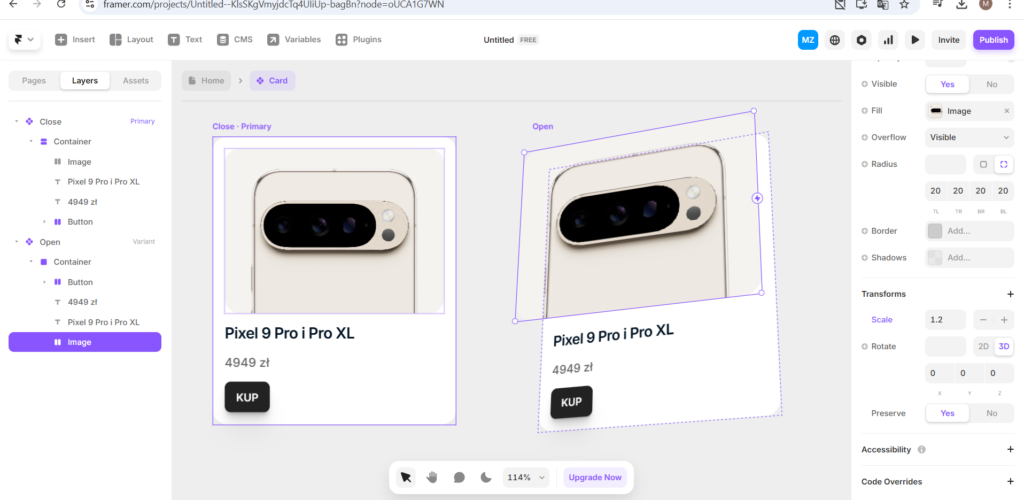
Dodajemy do obiektu kilka podstawowych transformacji 3d. Perspective, Scale, Preserve 3d. Uprzednio upewniamy się, czy przełączyliśmy się na tryb 3d.

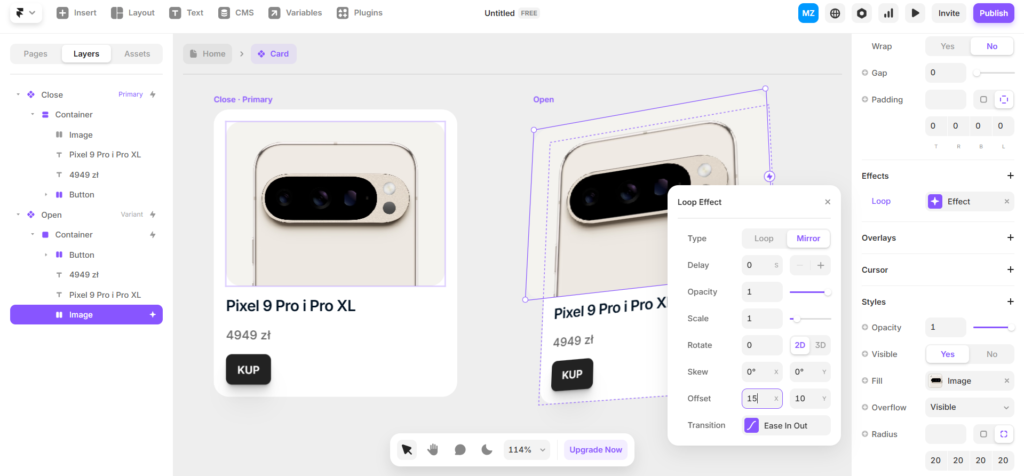
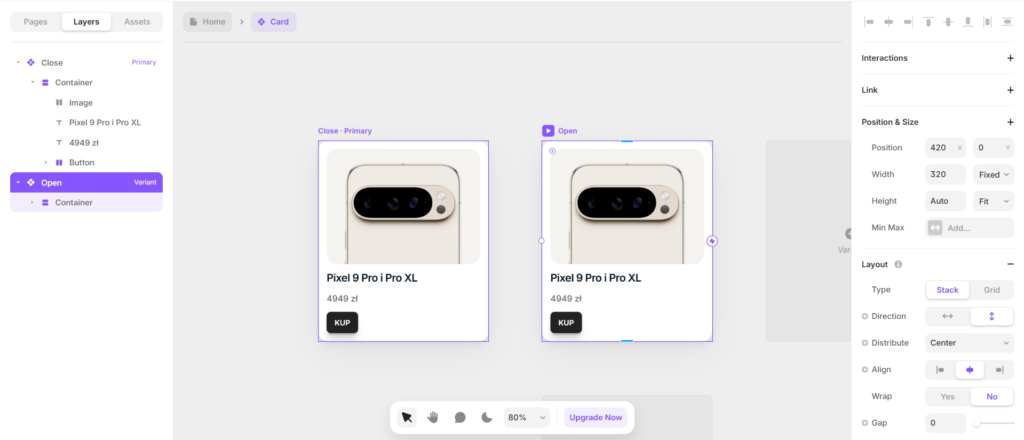
Tworzymy dwa stany Close i Open

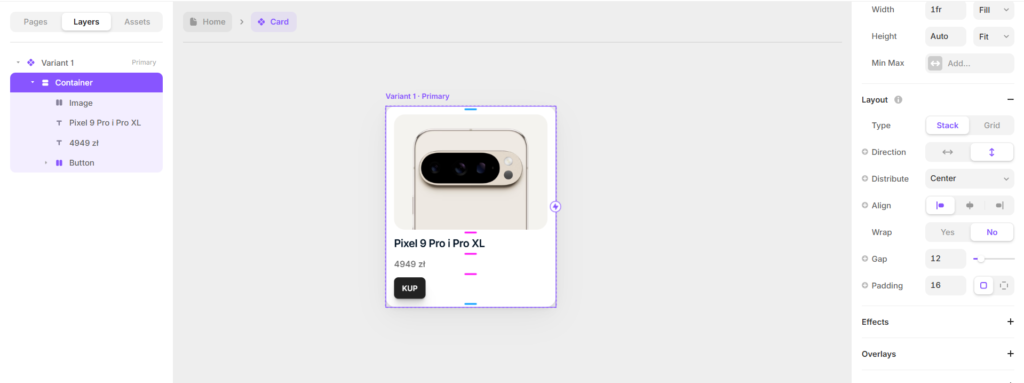
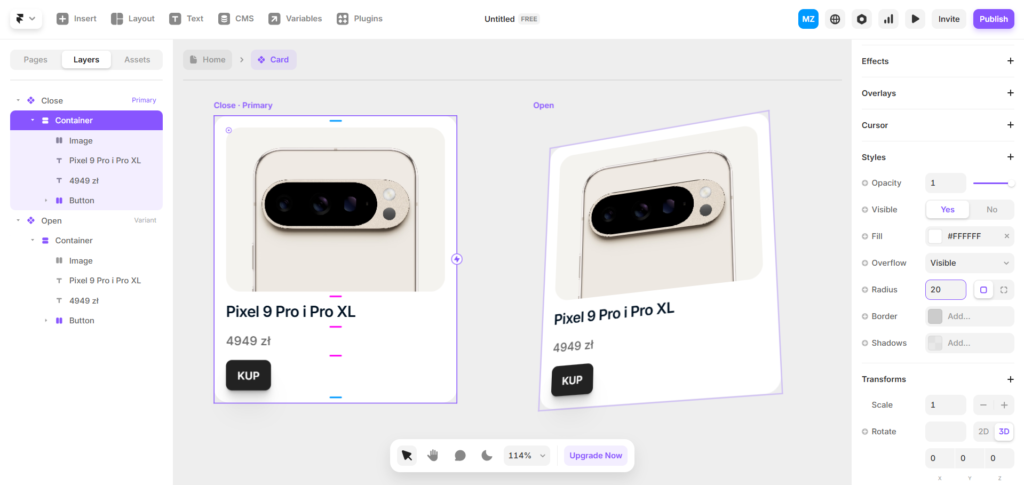
Na tym etapie będziemy mieli trochę problemów. Usuwamy kolor całego komponentu wraz z cieniem. Dodajemy kolor dla containera trzymającego elementy. Zaokrąglamy go. Kluczową opcją jest to, aby cały element miał ustawiony Overflow na Visible. Dzięki temu nawet jeżeli obiekt wychodzi za contyainer przy edycji 3d, nadal będzie on widoczny. Przechylamy element w osiach 3d.

Element Containera jest Stackiem. Oznacza to, że ma autolayout. Musimy go usunąć, aby móc dowolnie transformować obiekty. Następnie, dla naszego zdjęcia dodajemy opcję 3d, np. Scale i Preserve, delikatnie przesuwamy obiekt zdjęcia.

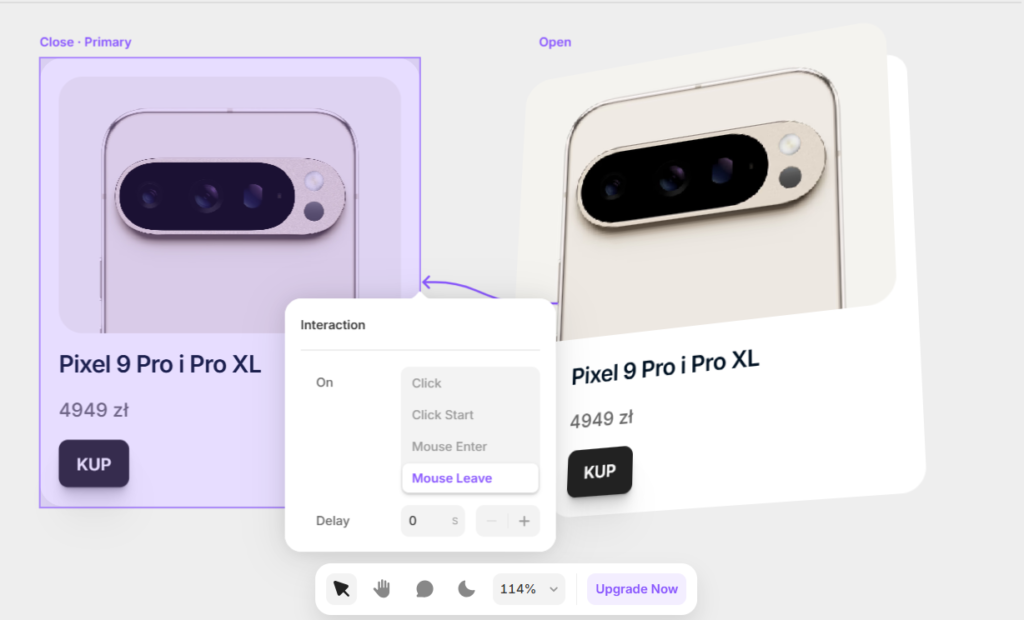
Ustawiamy Trigery Mouse Enter i Mouse Leave, podobnie jak w Figmie

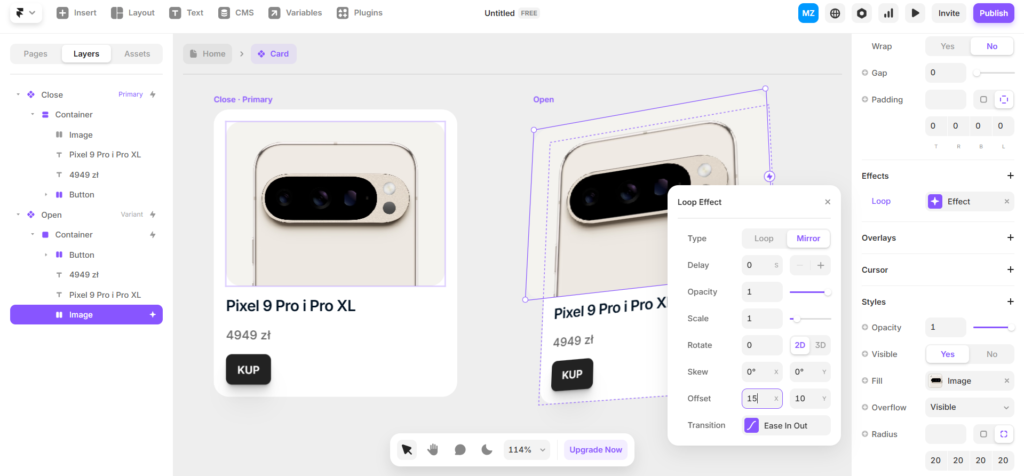
Na końcu dodajemy efekt loop w wersji mirror, tak aby się powtarzał. Tworzymy drugą kartę będącą lustrzanym odbiciem.