
Framer – podstawy programu, strona w oparciu o gotowe komponenty

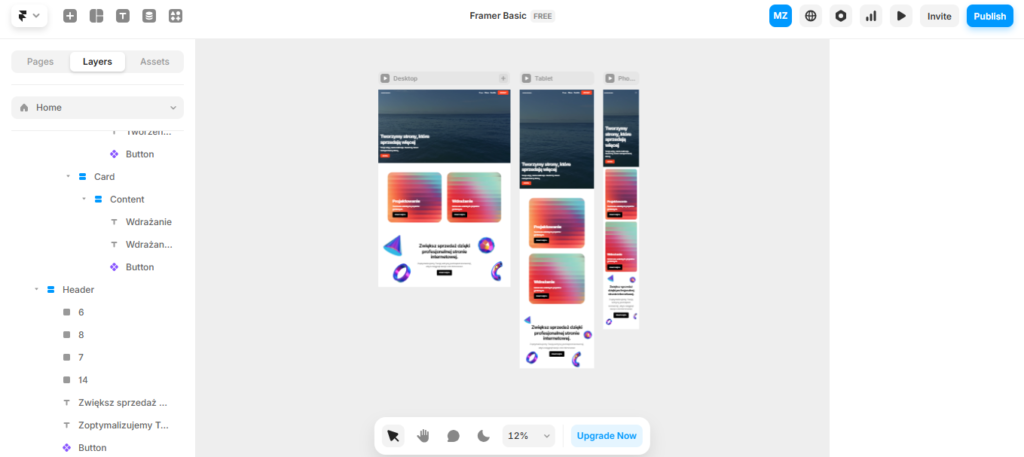
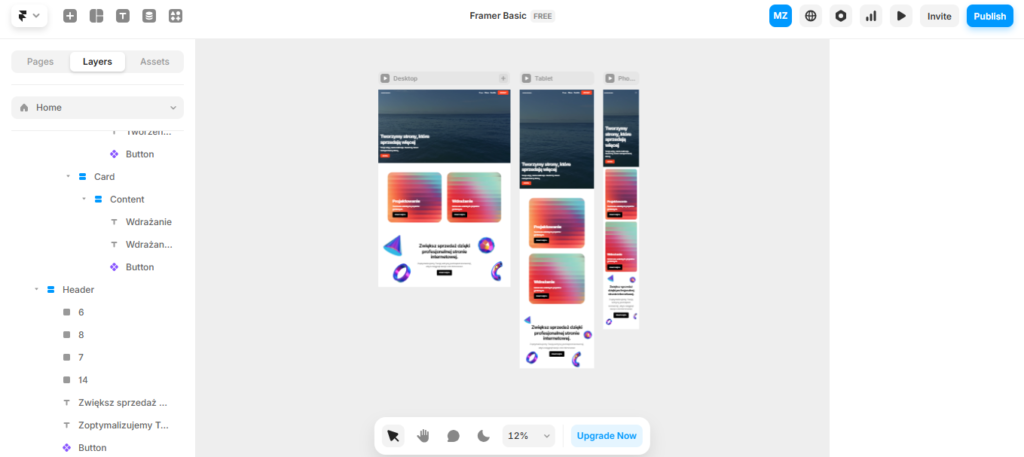
Tworzymy bazowy szkielet strony z gotowych komponentów

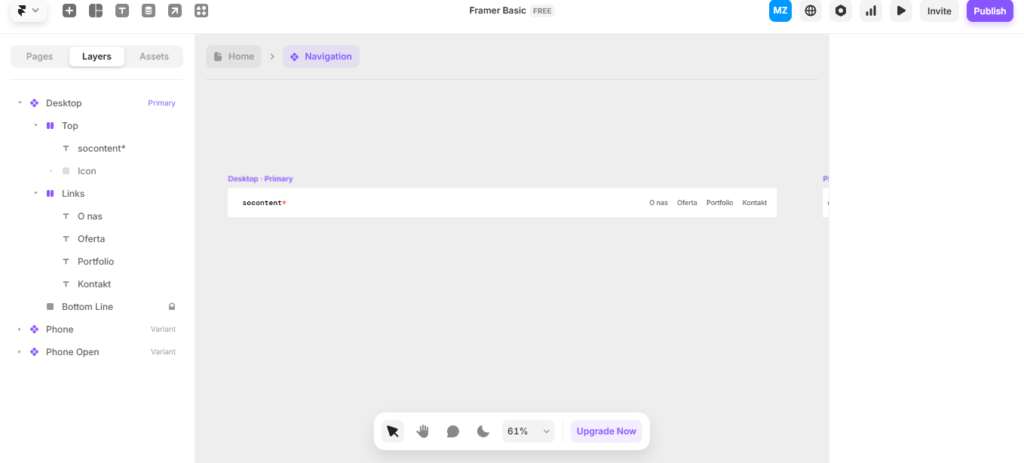
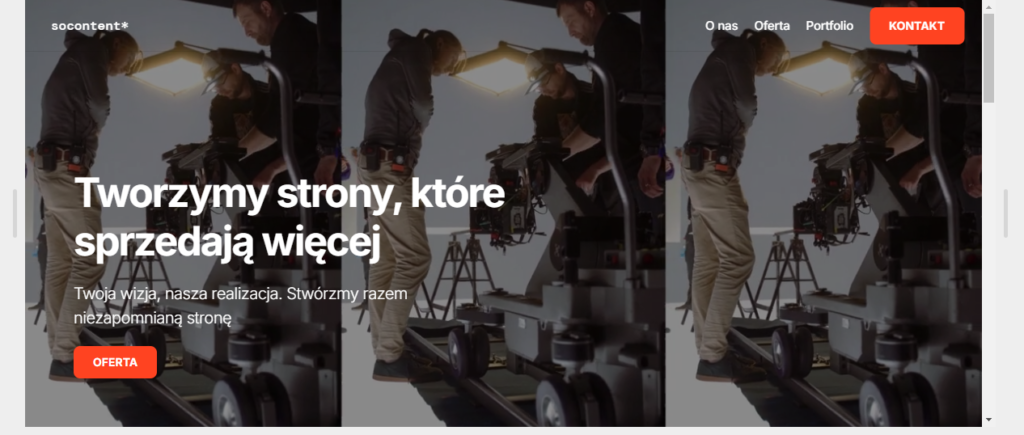
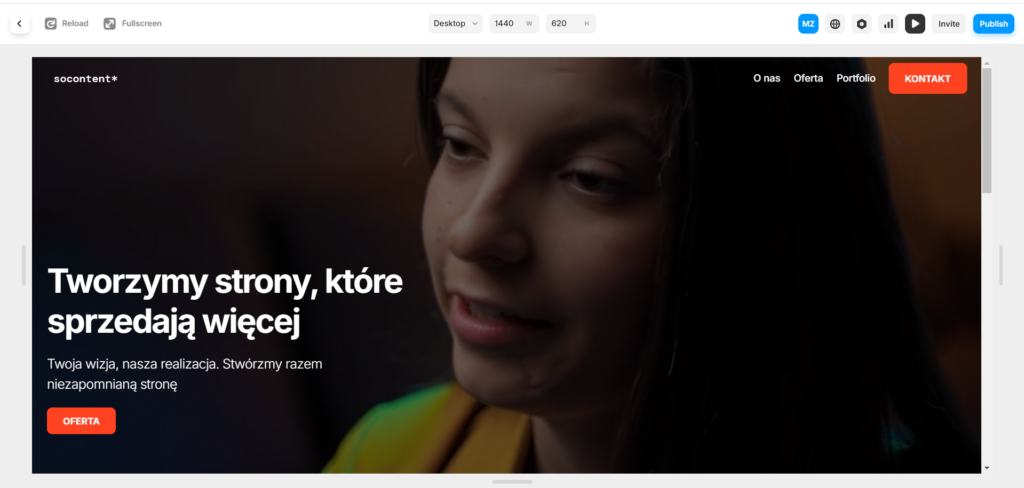
Klikamy dwukrotnie w komponent menu, aby go edytować. Nanosimy kluczowe zmiany w naszej nawigacji

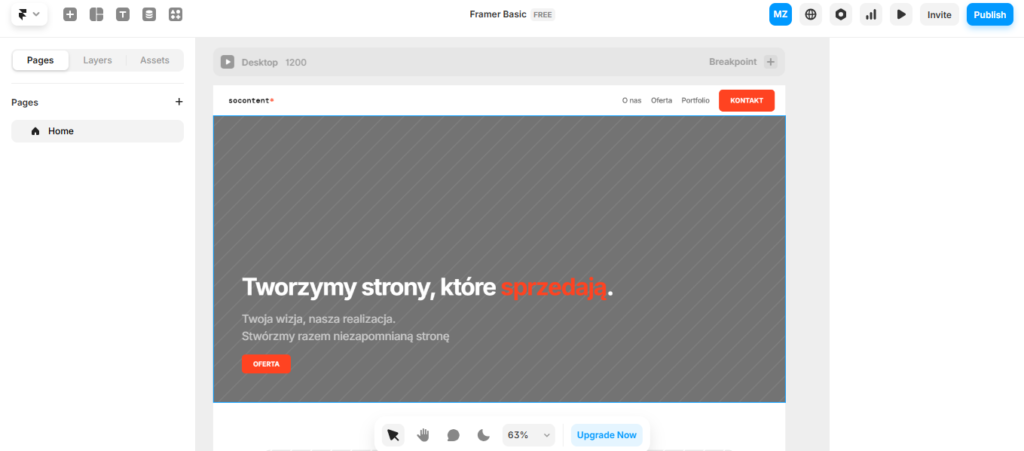
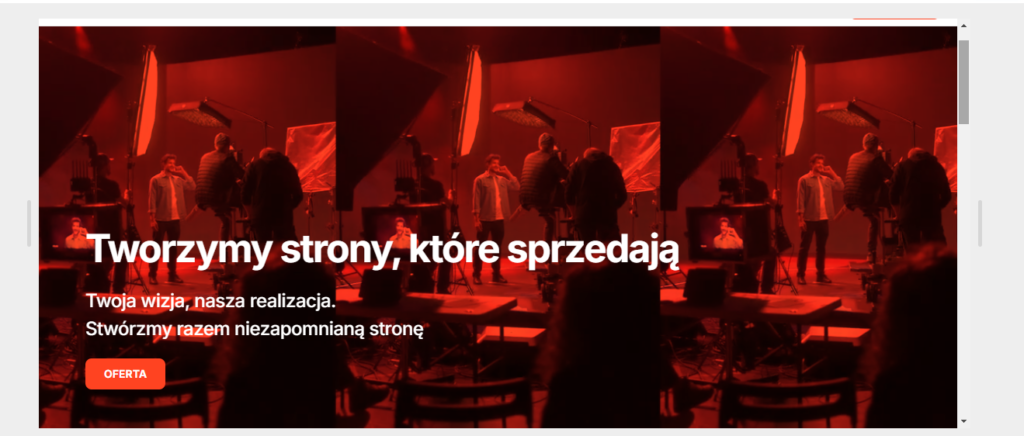
Tworzymy proste Hero Section. Podczas tworzenia omawiamy pozycjonowanie elementów, tworzenie komponentów i podstaw design systemu. Dodajemy elementy do naszej biblioteki.

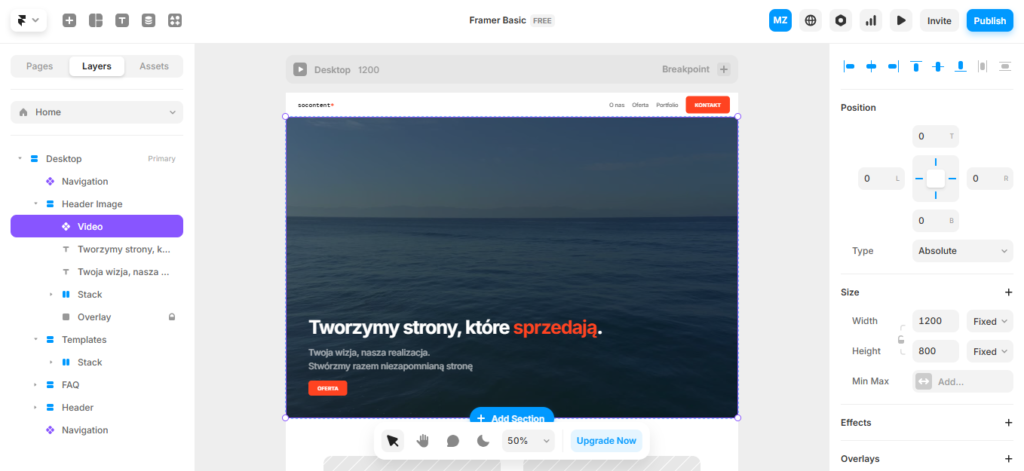
Dodajemy do Hero Video na pozycji absolutnej. Ustawienie wartości 0 na każdym z parametrów ustawi wielkość video na całą powierzchnię Hero. Dodatkowo ustawiamy z-index na 0, dzięki czemu warstwa wyląduje na samym spodzie pod overlayem.

Następnie ustawiamy dla całej sekcji Header Image 100vh (cała wysokość ekranu sekcji). Możemy pokombinować z kolorem i kryciem Overlay. Możemy nadać nakładce jakiś kolor, za pomocą „+” dodać styl np. Overlay

Możemy pokombinować z paskiem górnym. Ustawić go np. na pozycję absolutną, usunąć tło i dopasować kolorystykę.

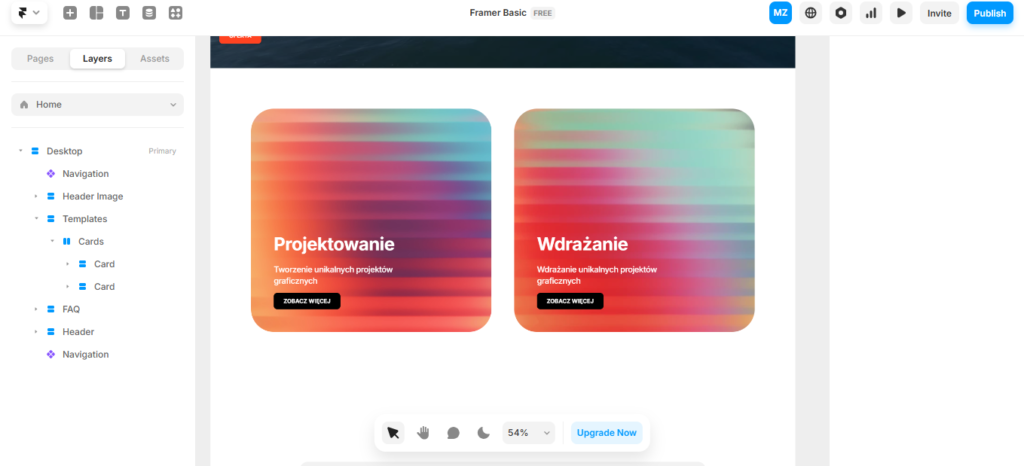
Tworzymy sekcje kart. Dodajemy im odpowiednie nazwy

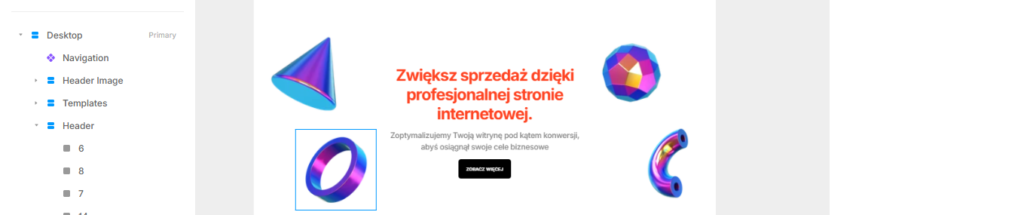
Tworzymy sekcję CTA. Dodajemy shape’y na pozycji absolutnej

Dopasowujemy stronę do wersji responsywnej dla tabletu i telefonu

Wracamy do desktopu. Dla elementów hero możemy dodać efekt Appear, czyli animację. Możemy zastosować różne przesunięcia w czasie. Dla kart dodajemy np.slide in on scroll. Dla shap’ów ustawiemy szybszy scroll speed. Ważne jest to aby cały container trzymający elementy ustawić na overflow visible.